How To Use Color Wheel To Enhance Colors In An Image
Color selection in design is about more than just appearance. Colors can tell stories, evoke feelings, lead viewers through your project, and ultimately produce an amazing visual encounter. Making the correct color choices can enhance your images as well as designs, turning them into exquisite and engaging compositions. The color wheel, which offers a visual depiction of colors with hues ordered by wavelength, can effectively direct your color selections. It illustrates the relationships between primary, secondary, and tertiary colors and enables the geometric representation of color relationships. Each of the twelve sectors that make up a color wheel represents a different color. Six tertiary colors, three secondary colors, and three primary colors are present. Further, these colors are divided into various schemes or combinations, including Analogous, Complementary and Triadic. All these schemes conform to specific color preferences in your images or graphic artwork. Anyhow, other than having a theoretical knowledge of color wheel components, you must learn the practical implementation of the color wheel tool before applying it to your image enhancement projects. This blog can provide you with a simple step-by-step process to use the color wheel to enrich images.
Step 1: Image Import And Color Identification
Open your choice of image editing software, considering options like Adobe Photoshop, Illustrator, or GIMP. Arrange the fundamental tools and workspace for the editing procedure.
Find and import the photograph you want to alter. For instance, if using Photoshop, go to File > Open, choose the image, and press Open. It will import the picture into your workspace.
Before you make adjustments, inspect the image resolution by going to Image > Image Size. Confirm that the resolution is suited for your project; it should typically be 72 DPI for the web and 300 DPI for print.
Be sure that the image is on its possess layer. This permits you to form alterations without influencing the initial picture.
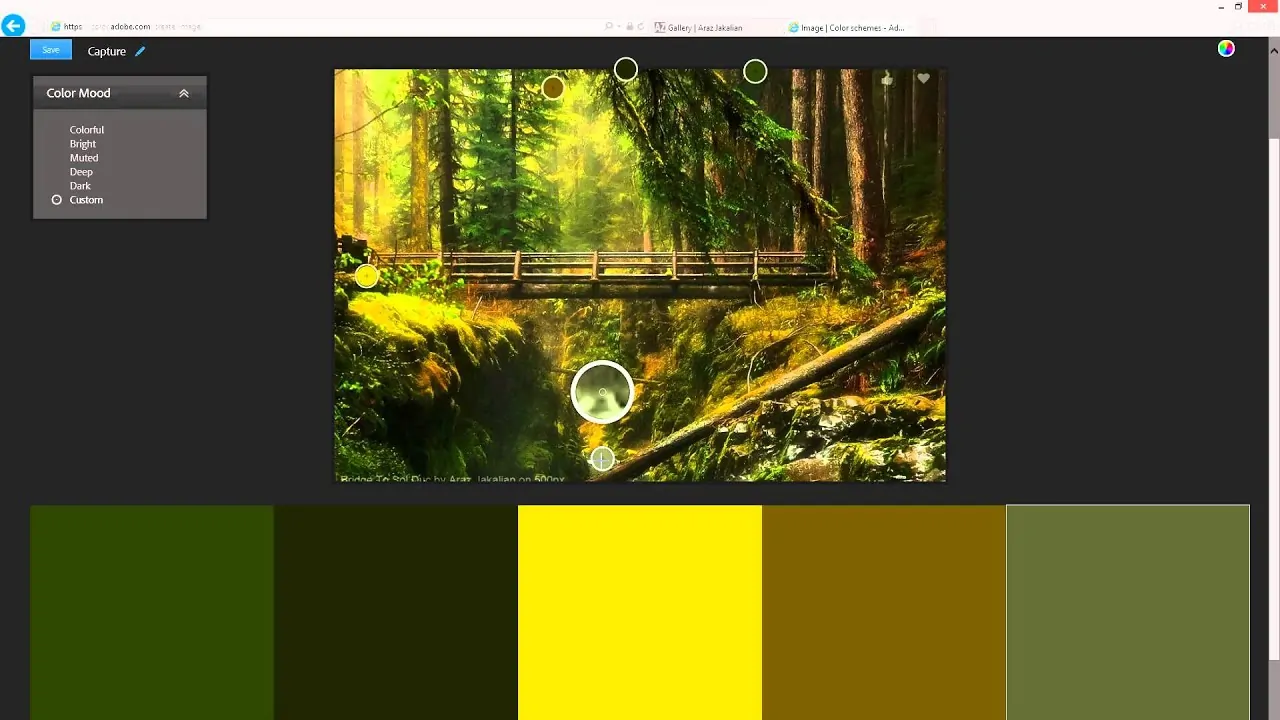
Choose the Eyedropper device to sample prominent colors within the picture. Tap on distinctive regions to choose up correct colors, aiding you in recognizing the prevailing tints within the image.
Manually document or utilize the software’s highlights to produce a color palette per your samples. Concentrate on the primary subject and key components of the image.
Assume how the identified colors add to the image’s disposition. It will direct you in selecting a suitable color scheme from the color wheel for further alterations.
By concluding these actions, you will have prepared the picture for advanced color alterations while identifying the essential colors to perform with.
Step 2: Selecting A Color Scheme
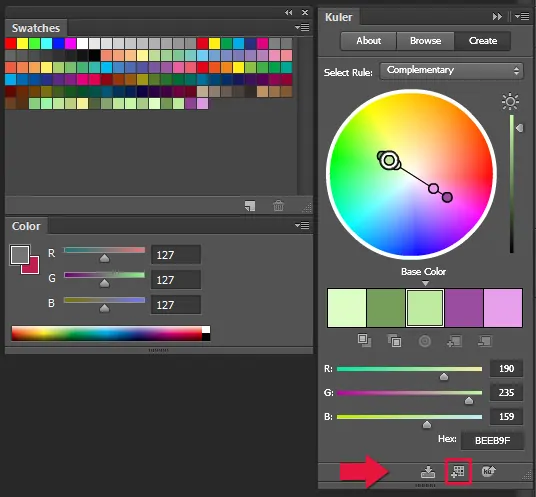
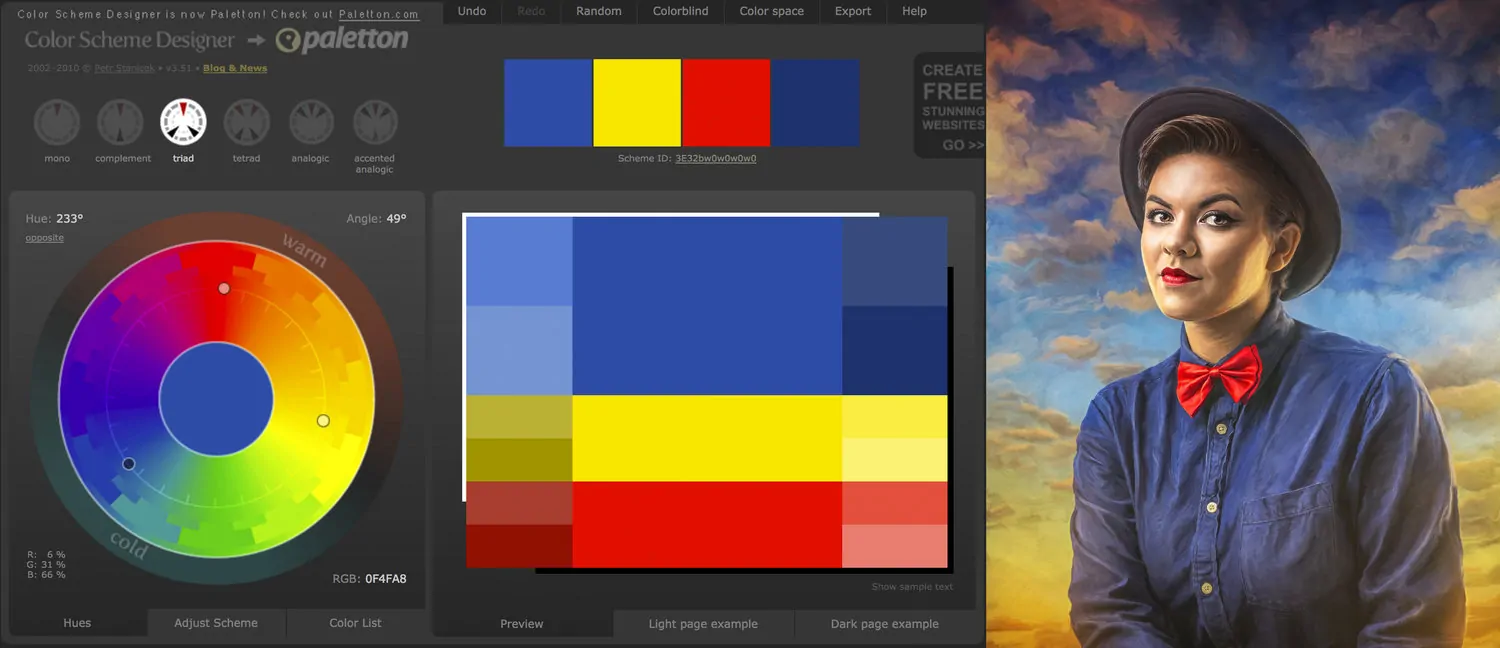
Acquaint yourself with the structure of the color wheel. It contains primary colors, including red, blue, and yellow; secondary colors, including green, orange, and purple; and tertiary colors, which are blends of primary and secondary hues. Understanding how colors connect will direct your choices.
According to the mood or look you need to attain, select a color scheme from the color wheel:
From Complementary, choose colors that are inverse to each other, like blue and orange. It will create intense contrast and visual appeal. From Analogous, choose colors that follow each other on the wheel, like yellow, yellow-orange, and orange. It creates a concordant, smooth stream. From Triadic, Pick three colors that are evenly spaced on the wheel, like red, blue, and yellow. It makes a proportional, dynamic palette.
Look into the prevailing colors in your shot and pick a color scheme that complements or elevates them. The scheme ought to accommodate the temperament or theme of the picture you are working on.
After you have selected a scheme, consider how you will alter your image’s colors to conform to this palette. The color wheel acts as your companion for conforming or contrasting colors effectively.
Step 3: Modifying The Colors
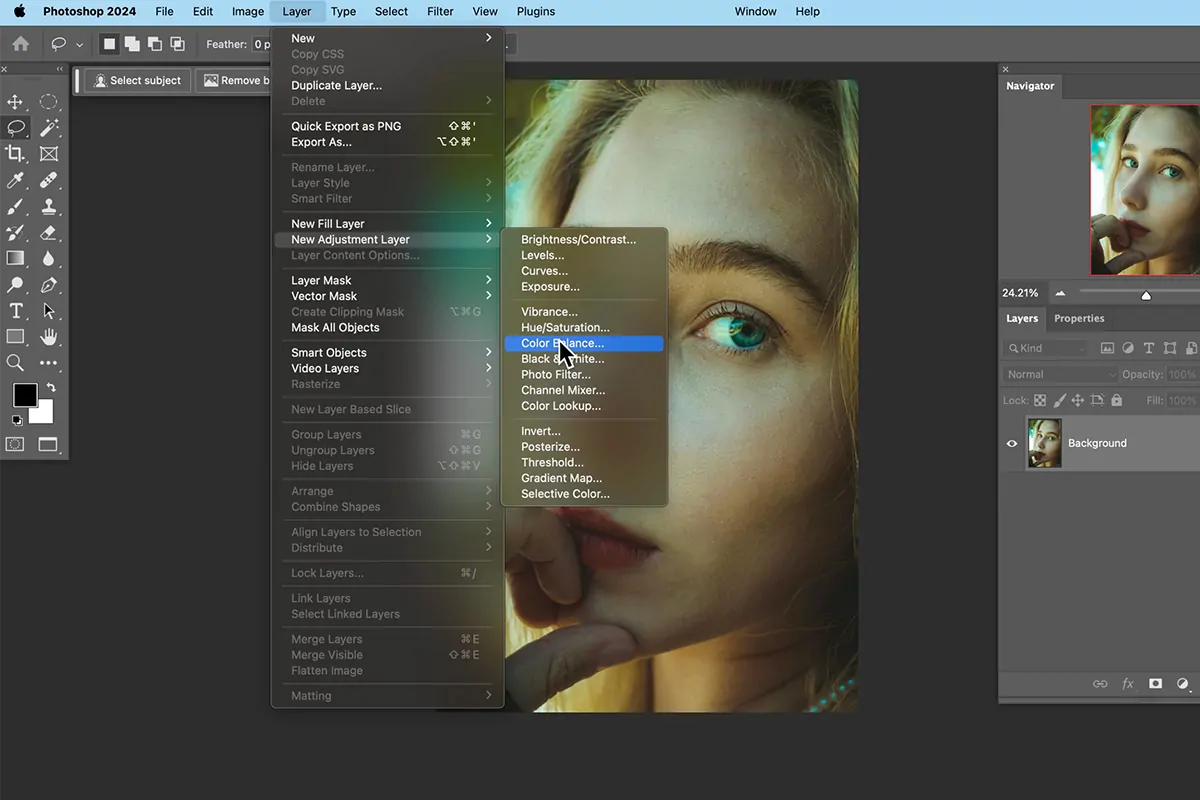
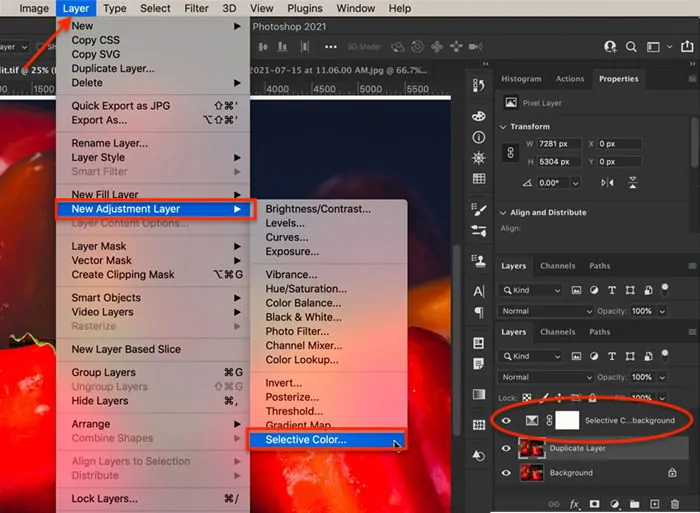
Use an adjustment layer for color correction, like Hue/Saturation, Color Balance, or Selective Color. It will permit you to alter colors non-destructively.
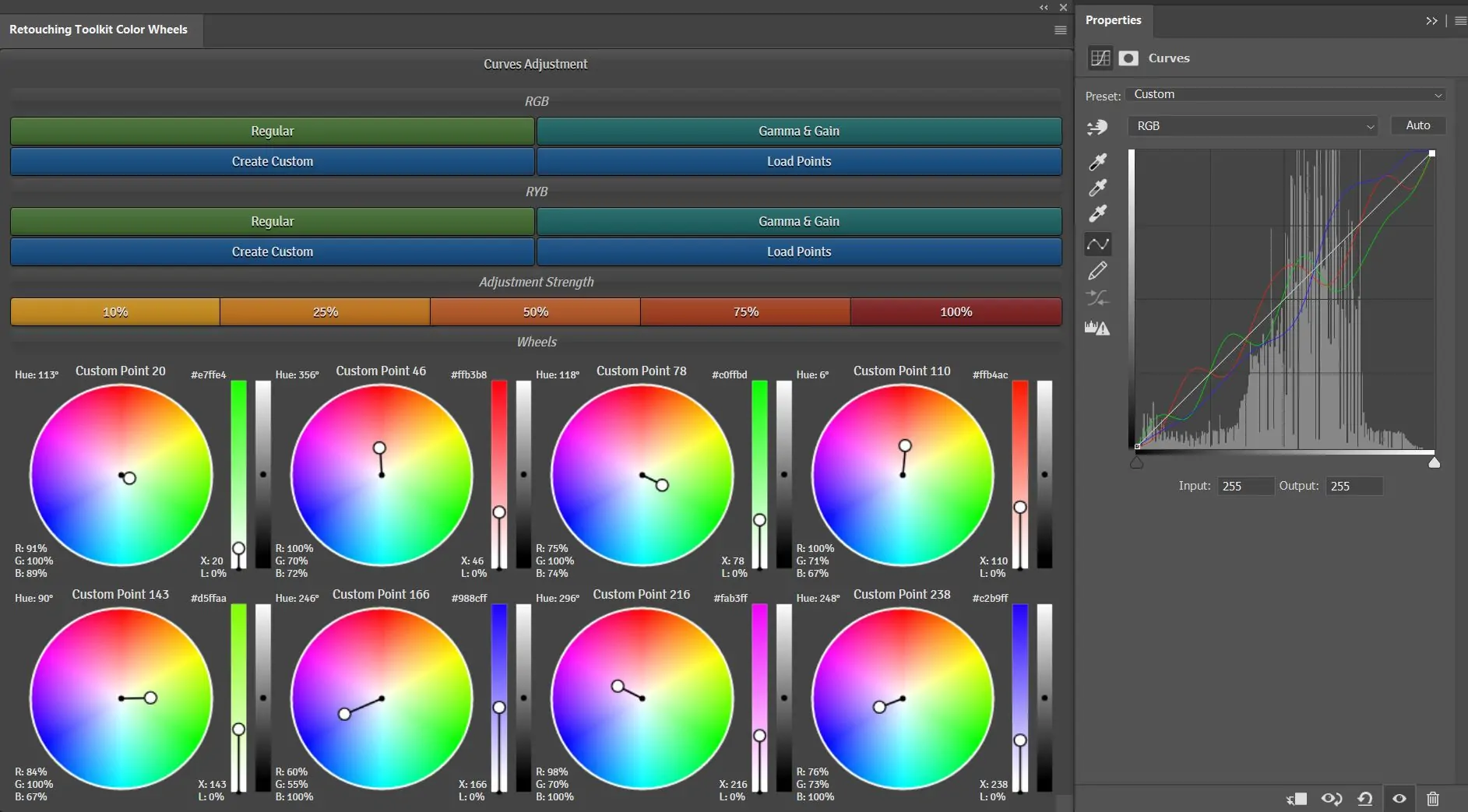
Utilizing the Hue/Saturation tool, alter the hue sliders to redirect the image’s prevailing colors toward those in your selected color scheme. For instance, if you are toiling with a complementary color scheme and need to bring out blue and orange, alter the blue tones towards orange and the other way around.
Alter the saturation and lightness sliders to tune the intensity and brightness of the chosen colors. You might need to improve certain tints for emphasis or relax others for a more balanced look.
Keep the color wheel visible while altering. Make sure that the modified picture colors adapt together with your color plot. The color wheel will help you screen the unity or contrast between the adapted colors.
Persistently preview your changes. Change the settings until the colors in your picture become appropriate inside the chosen scheme and look harmonious, dynamic, or agreeable as intended.
Step 4: Seeking Color Harmony
After your color adjustments are accomplished, assess how the colors in your picture are linked with each other. Seek color harmony according to the scheme you have selected—complementary, practically equivalent to, or triadic.
In case employing a complementary color plot, guarantee that there’s sufficient contrast between the two contrasting colors like blue and orange. Utilize this contrast to highlight focal points or make visual strain. Alter brightness or saturation on the off chance that the colors seem too muted.
In the case of utilizing an analogous color scheme, make sure the colors blend easily. Focus on making a natural shift from one color to the following, adjusting the intensity of certain tones for a more symmetrical appearance.
With a triadic scheme, review if the colors are adjusted in terms of vitality. Make sure that one color is overpowering the others by altering their saturation or lightness to preserve visual harmony.
Finally, examine the picture as a whole. Make small tweaks to individual colors, guaranteeing the overall composition is visually satisfying and adjusted agreeing to your chosen theme.
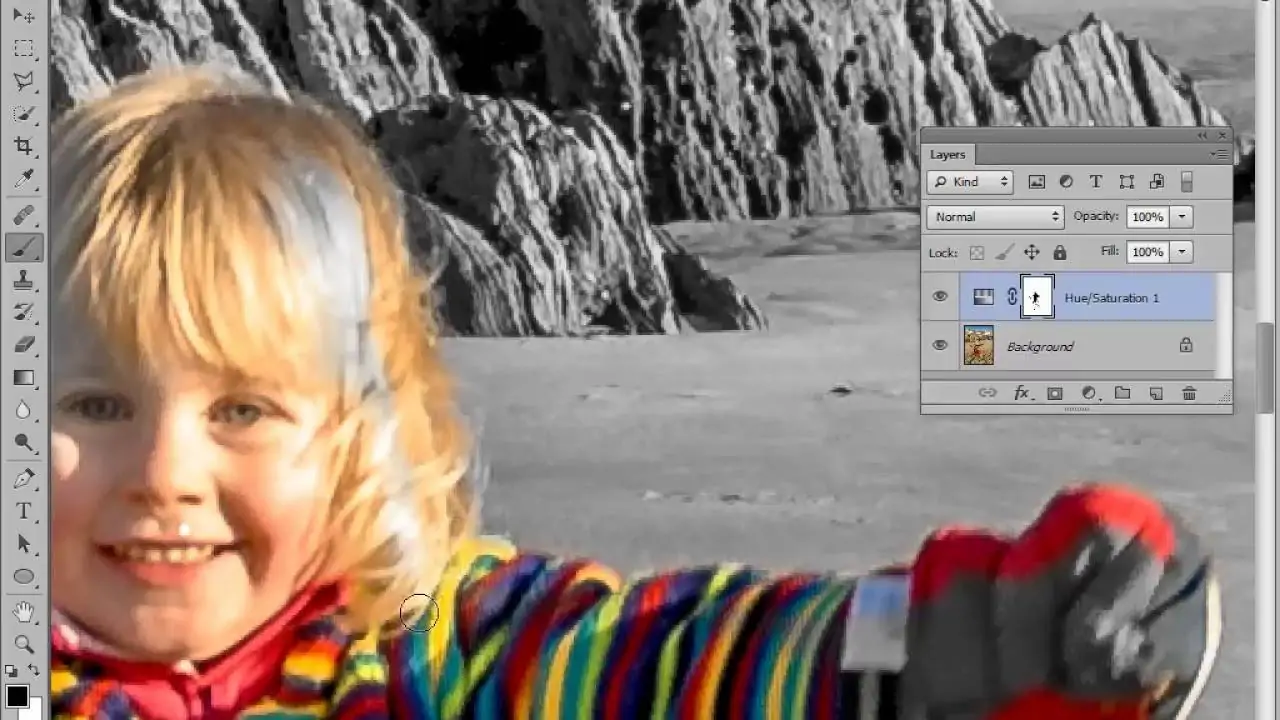
Step 5: Using Color Pop Technique
Recognize key zones in your image that ought to stand out. These could be the leading subject, text, or imperative design components that require emphasis.
Utilizing the color wheel, choose a color that contrasts with the surrounding colors to make these central points pop. For instance, in case most of the photograph is in warm tones, try including a cool tone including blue or green for emphasis.
Utilizing an adjustment layer such as Hue/Saturation or Selective Color, emphasize the ranges you need to enhance. Increment the saturation or alter the hue to make these particular colors more dynamic or apparent.
Utilize a delicate brush tool or a masking strategy to apply color changes only to the regions you need to emphasize. It guarantees that the center remains on the critical parts of the picture without influencing the whole composition.
Once done applying the color pop, audit the overall picture. Be sure that the upgraded colors are still in agreement with the rest of the design and alter if required to keep the balance undamaged.
Step 6: Assessing The Composition
In this final step, you need to step back and assess your composition as a whole. Make sure that the colors adapt to the initial purpose of the design and that the overall composition looks unified.
Scrutinize for any regions where the color distribution seems off. If you see some regions too strong or too muted or certain colors clash or seem out of place, make alterations to bring harmony into the image.
Alter the overall saturation, contrast, or brightness utilizing adjustment layers. In some cases, a slight change can significantly progress how the colors connect with one another.
Use Zoom in and check more nuanced details. Seek for any color inconsistencies or zones where colors may show up too harsh or faked. Adjust these utilizing local adjustments to guarantee a smooth and polished wrap-up.
Once you are satisfied, save your final image in a suitable format. Additionally you can also compare it to prior forms or previews to guarantee the color alterations have improved the picture without overpowering it.
Conclusion
In conclusion, the visual narrative relies diligently on color. For instance, warm yellows can evoke the feeling of a sunny beach day, while colder blues might give an image a down tone. The color crises of an image might hamper the photographers, even if they have the ideal shot of their subject or setting. In brief, colors act as key components of photographs and designs. For anyone desiring to add immaculate colors to their projects, a color wheel can be a robust tool. This tool enables you to confidently choose and apply colors, from creating graphics to editing existing images and experimenting with various color combinations.