
How To Serve Images In Next-Gen Formats With WordPress?
Next-gen image formats like WebP are important to learn to excel. In this blog, we will show you how to transition from older formats like PNG and JPEG. To begin this tutorial let us understand some basic concepts about WebP images on your WordPress site.
What are Next-Gen Images?
GIFS were invented back in the late 1980s. The first ever JPEG format was issued in 1992 whereas the PNG format got a W3C recommendation in the next decade. Although when talking about the 90s it feels like much time has passed but in reality, it’s been only 30 years and we are presently using the same image formats. Time for an upgrade now!
JPEG XR, JPEG 2000, and WebP are modern-day image formats that come with advanced compression capabilities and deliver outstanding quality results for web natives. This means that they create smaller image files that directly improve your on-page speed. With WebP, you can achieve 30% compression as compared to JPEG and JPEG 2000.
What is WebP?
It is a Google open source image format that generally utilizes the extension .webp you will find numerous variations of WebP images. For instance, one variation uses compression and is compatible with JPEG while the other is compatible with PNG image format and has a 26% file size. WebP images are unique as they comprise all the capabilities of JPEGs, GIFs, and PNGs within a single format. For your information WebP supports;
Animated films
Lossy compression
Lossless compression
Alpha channel transparency
Free WebP
Now let us get down to business! Not all browsers support this image format. But recently in 2018, Mozilla gave WebP images greater space and momentum. Firefox and Internet Explorer for Android are not backing up WebP at least not yet. Still, Google has accepted the challenge to make the web faster and back up projects and we bet WebP is the future.
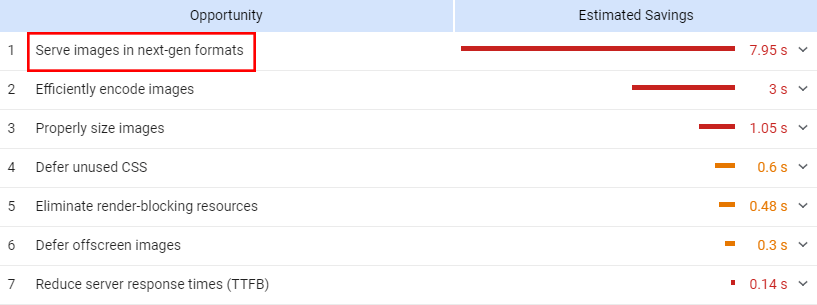
If you have used Google PageSpeed Insights then you must be served an opportunity message. This is Google’s way of encouraging you to adopt WebP images.
How to Add WebP Images to WordPress?
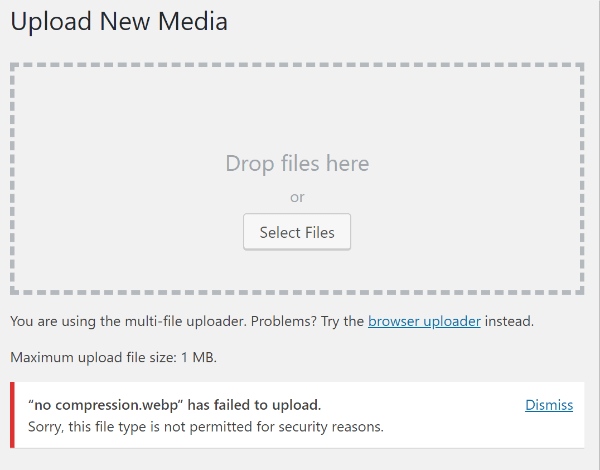
If you want to immediately shift to WebP in WordPress then you should know that the WordPress media library does not allow you to upload this format images owing to security considerations. But don’t let this come in your way as this is no SBG situation. WordPress.com does allow you to carry on with WebP images and you can activate this feature on your self-hosted WP site as well.
There are countless ways to resolve these early adoption challenges of using WebP images in WordPress. Here are a few tricks that you can make use of:
You can use a WebP converter to safely convert your existing images in the WordPress media library to WebP alongside future images.
You should be able to determine whether your visitor’s browser supports WebP image format or not.
You can serve your WebP images even if they are supported by legacy file formats like JPEG or PNG or not.
Converting Images to WebP for WordPress
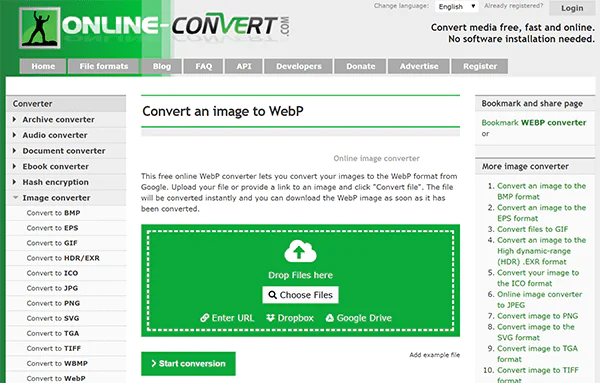
While you can easily convert existing images to next-gen formats before uploading them to your WordPress Media Library. However, this option stands impractical if you have bulk images up your sleeve. If you wish to take another route then you can make use of a WebP converter like an online converter to convert a larger amount of images to WebP by simply uploading your PNG, JPEG, or GIF files. You can successfully download your converted images at the end of the process.
Adobe Photoshop does not support export files in WebP in its default settings but you can practically add this feature with a plugin. The plugin is not the same as a WordPress plugin. You can simply download a plugin and add it to the Adobe Photoshop folder on your PC. For specifications, you can install WebPonize for Mac or WebP Converter for Windows, Mac, and Linux.
For WebP WordPress images you can make use of SFTP to upload these files directly to your folder bypassing the media library. For further convenience, you can allow WebP in your WordPress media library by personalizing your site’s features file.
Converting WebP Images in Bulk for WordPress
If you have to convert countless images you need to upgrade your tools so that all images are perfectly converted to next-gen formats without losing any virtual data. In this scenario, you can use Smush Pro to convert WebP versions of images with CDN. During the conversion process, your images are left unaltered. This means that Smush Pro CDN does not directly alter your images. If you turn off your WebP conversion option in the settings then the server will not be able to convert your images to WebP images. Your site will go back to the default settings of the original file format. Smush Pro gives you a viable option to convert images in other folders too, you can easily optimize themes, icons, and image backgrounds.
The WordPress Plugins We Use For Next-Gen Images
There are tons of WordPress plugins used to optimize WordPress speed. Our favorite is Shortpixel.com. This tool is easy and fast to use. It is generally used to compress large-sized bulk images and also backs up .webp file formats by integrating the image tag, so we need to check the ‘Serve Next-Gen Images’ box in the PageSpeed Insights. It also helps serve .webp images without any need for a cloud service.
Speed – This tool does not only support an easy-to-use UI but its functionality is also very fast. Its exceptional speed is what makes all the difference. This tool proves handy most importantly when you are dealing with bulk image optimization.
PNG to JPG conversion – various sites use PNG mages whereas JPEG proves to be a more considerable option. ShortPixel automatically converts all PNG images to JPEG formats without PNG transparency. In the end, you get smaller page-size images ready to be uploaded.
WEBP file format support – WebP images are usually smaller in size 2-5x smaller than regular PNG or JPEG formats while maintaining high image quality at all terms.
How to Serve Images in Next-Gen Formats?
Certain image optimization plugins can carry out safe format conversion of your image files but do not take the responsibility for serving your real-time visitors with the right image. For this, you will have to utilize another plugin to connect with your server. If connecting another plugin seems like a mind-boggling task you can simply follow the steps mentioned below:
Use JavaScript to detect support for WebP
You can execute it by customizing your code that can decode a WebP image. If your test run is successful you can send more WebP images. You can use a JavaScript library like Modernizer that can enable WebP support. To test a browser you are needed to rewrite the code and additional work is needed to be done when incompatible browsers start backing up WebP. For example, When Safari supports WebP images and bypasses the decoding test then Safari users will receive WebP images without needing to rewrite code logic to be included in Safari.
Use browser accept headers
The visitor browser will send you an ‘Accept’ request notification pointing out which image formats it will accept from the server like Firefox. If you have ever placed a food order it’s quite similar to when you say bring back pasta without shrimp because you are allergic to shrimps. In this analogy, the delivery guy is the server and you act as the browser who specifies what you will accept. If the browser indicates that it will support your WebP images then your web server knows it can send WebP images safely. With Smush Pro CDN you can immediately detect which server allows the acceptance of WebP images.
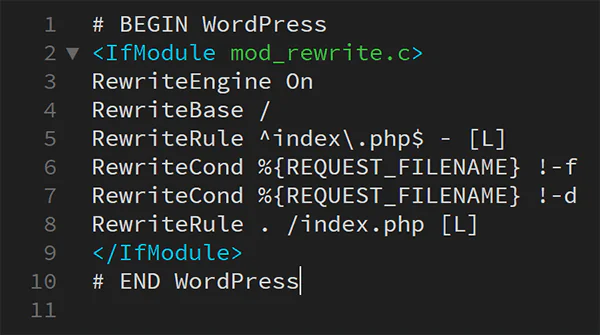
Modify the Hypertext Access (.htaccess) file in WordPress
If your .htaccess file is located in your server directory and it is a very important file for various reasons:
It begins with a dot (.) which means that it is a hidden file. You will not be able to see it if you don’t mark it visible.
It does not include a file extension.
In case you make a typos error your server will malfunction so it is recommended to only edit it when you know what you are doing.
In the WP site, this file is utilized to write URLs. The URL of the image can also be changed and a .webp extension is included.
Serve multiple sizes and formats with HTML 5
Another good way to serve WebP images is by using a dedicated browser to support the best image and using the HTML5 <picture> element to transfer different images that are available to the browser to select from. Not only can you use this <picture> element to support multiple image formats and also different device sizes. Below is the HTML of an image to give you some perspective:
<img src=”image.jpg” alt=”my image” width=”100″ height=”100″ />
The <picture> element has a lot more going on:
<picture>
<source srcset=”image.webp” type=”image/webp”>
<source srcset=”image.jpg” type=”image/jpeg”>
<img src=”image.jpg” alt=”my image” width=”100″ height=”100″>
</picture>
You can learn how the <img> is nested within the <picture> element. Browsers that do not support WebP images will fall back towards the <img> element. In this case, the <img> will fail to render and must fall last. ITS is an ISO-Certified company that addresses all of your big and reliable data concerns. We customize special service packages that work upon your concerns highlighting all your database requirements.