How To Create A Flicker Effect
Flicker, with reference to visual art or digital images, implies swift and repetitive shifts in the brightness and colours of visual data. Usually, the phenomenon of flickering happens while capturing the photos in scenes where artificial light sources such as fluorescent lights, LED lights or any other lights function on an Alternating Current. These kinds of lighting do not produce a consistent light flow, resulting in a flickering appearance in the shot taken under these. Likewise, with the changing frequency of light sources, the camera frame rate is also not in harmony with the flicker rate, resulting in images containing varied or even sometimes messy exposure, brightness and colours. In spite of the fact that the flicker is regarded as an aberration, its deliberate production can still be a striking and narrative-expanding addition to an image. Taking a break from traditional editing effects, a flicker effect can bring new energy to your images, making the viewer wander about the hidden story behind the visual data, which is not wholly explicit to them. This blog discusses the steps to employ while creating an intentional flicker effect to uplift the typical atmosphere of your shots, making them look like unusual and surreal artworks.
Step 1: Image Selection And Import
To begin including a flicker impact to your photo, you need to open your image in an image editing program. Start by initiating your chosen program, like Adobe Photoshop, GIMP, or Affinity Photo. In case you do not have one of these, numerous other photo editing tools offer comparable functions.
After your workspace is set, you can import your image into the program. Accomplish this by using File > Open and, after that, getting to the location of your picture file. Choose the file and press Open to get it into the software.
Make sure that your photo is within the fitting resolution and colour mode for your project. Monitor the image’s settings and revise them if vital to coordinate your liked output quality.
It’s, moreover, a great thought to save a duplicate of the initial image before making any amendments. So that you protect the unaltered form and can return to it if required, after your photo is loaded and arranged, you can proceed with the following steps of the flicker effect.
Step 2: Creating Image Copy
In this phase, you have to get a new layer. That layer will be utilized to apply the flicker impact without modifying the initial photograph.
Find the layer panel of your software, which is ordinarily located on the right side of the interface. Press on the New Layer option, which is usually represented by a little symbol of a sheet of paper or found within the Layer menu. That activity will include a new, blank layer over your shot.
For clarity, re-title the new layer to names like the Flicker Effect. It can help keep your layers arranged and makes it less demanding to identify the purpose of each layer during editing.
Make sure this new layer is chosen, as all further alterations will be assembled to this layer. By assigning a separate layer flicker effect, you’ll effortlessly alter or dismiss it without influencing the main photograph.
Step 3: Adding Flicker Noise
Along with your new layer in action, the next stage is to apply noise to make the flicker impact. Noise includes an arbitrary design of pixels to the picture, reenacting the visual abnormalities that happen during flickering.
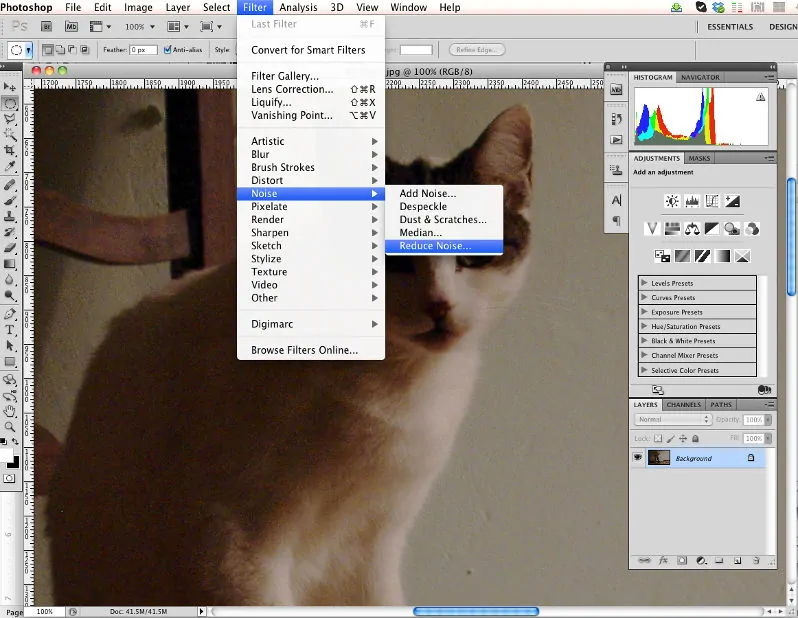
To begin with, guarantee that the Flicker Effect layer is chosen. After that, reach the noise filter choices. For instance, if using Adobe Photoshop, you can do this by progressing to Filter > Noise > Add Noise.
As a result, you will see a dialog box meant to alter the noise settings. Specify the noise distribution to Gaussian for a more characteristic, random impact. You can also pick between monochromatic noise or coloured noise; monochromatic is usually preferred for a modest effect.
Alter the amount of noise by dragging the slider until you accomplish the required intensity. The objective is to form a subtle flicker impact, so avoid including too much noise, which seems to overwhelm the image. Once done, press Ok to apply the noise to your layer.
This stage presents the flicker effect’s basic visual component, including the arbitrariness vital to mimic flickering.
Step 4: Applying A Motion Blur
After you have included noise in your layer, the following step is to enrich the flicker impact by applying motion blur. It will make the figment of activity within the noise, making the flicker more vibrant and realistic.
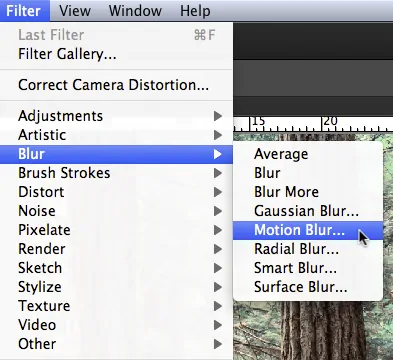
With the Flicker Effect layer still selected, move to the motion blur settings in your photo editing program. For ease of access, you can follow Filter > Blur > Motion Blur.
A dialog box will show up, permitting you to alter the motion blur settings. You’ll see options for point and separate:
Angle: It is modified to specify the direction of the blur. Normally, a horizontal or vertical blur can work agreeably, depending on the heading you need the flicker to move.
Distance: It controls the value of the noise blurred. Begin with a small distance to form a benign flicker. You can slowly increment it until you accomplish the wanted impact.
After you’ve revised the settings to your preference, press Ok to finalize the motion blur. This step includes a sense of development to the noise, simulating the inconsistent nature of real flicker.
Step 5: Setting The Flicker’s Opacity
This step includes altering the opacity of the Flicker Effect layer. It guarantees that the flicker impact blends uniformly with the initial photo, making an inconspicuous and realistic formation.
To alter the opacity, make sure the Flicker Effect layer is still chosen. In your photo editing program, find the opacity control, which is regularly found at the top of the Layers panel. You’ll see a slider or a percentage box named Opacity.
Begin by decreasing the opacity to about 50% and watch how the impact interacts with the underlying picture. Declining the opacity relaxes the flicker impact, making it less drastic and more natural. Leaning on your desired result, you may like to test with distinctive opacity levels, varying until the flicker looks perfect.
If you feel that the impact is too solid or too flimsy, set the opacity until the flicker complies with the photo without overwhelming it. This action is pivotal in accomplishing an adjusted effect, making the flicker appear as an integrated portion of the picture instead of an included layer.
Step 6: Creating Animation Effects
If you need to form a more energetic flicker impact, particularly for animations or videos, you can proceed by making a flicker animation utilizing multiple layers. This step includes complexity to the impact, making it more realistic and varied.
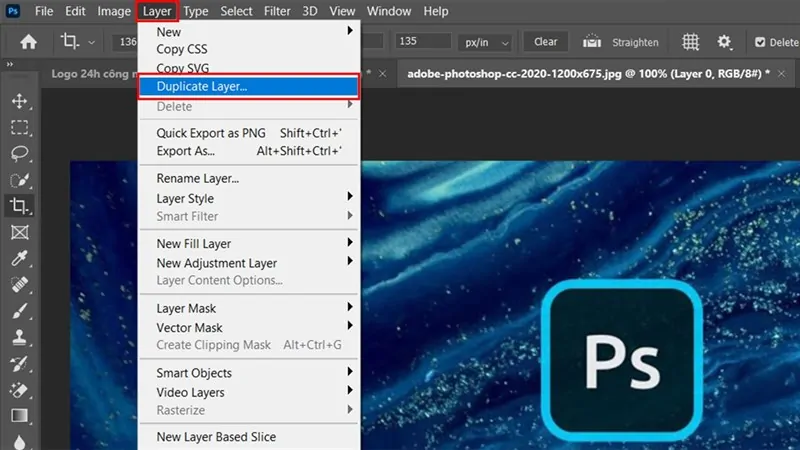
To begin with, copy the Flicker Effect layer a few times. You can do this by selecting the layer and using the Ctrl+J keys or by right-clicking the layer to select the Duplicate Layer option. Make 3 to 5 duplicates, depending upon the complexity you aim for the flicker effect.
Moderately revise the noise and motion blur settings on each duplicated layer. You can accomplish this by reapplying the noise filter and motion blur with nuanced deviations in intensity and direction. These little differences will recreate the abnormalities seen in genuine flickering, where the impact doesn’t rehash precisely the same way each time.
Utilize the timeline or animation panel in your editing app to flip the visibility of these layers. Orchestrate them in an arrangement so each layer shows up for a brief duration, making the illusion of a flickering photograph.
Step 7: Final Touch Ups
Just when you’re satisfied with the flicker effect and do not need to make further alterations, flatten the layers to connect them into a single picture. You can do it by following Layer > Flatten Image. This step rearranges the file and schedules it for export.
If you need a static version of your image with a flicker impact, use File > Export and Export As. Select the required format from JPEG or PNG, and alter the export settings as required. Tap Export to save the picture.
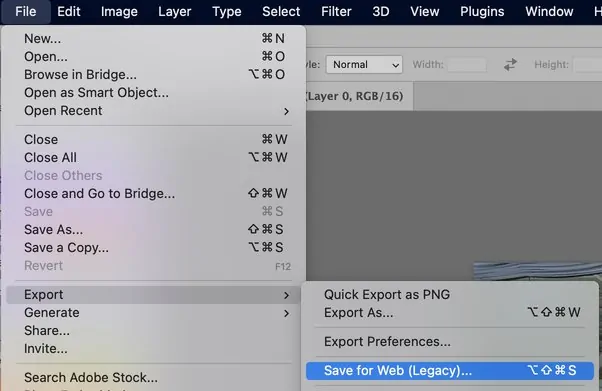
If you’ve made a flicker animation, attend to File > Export > Save for Web or Export As. Select the GIF or video format, depending on your needs. Alter settings like loop choices for GIFs or frame rate for videos and tap on Save or Export to end.
Finally, recheck the exported file to guarantee the flicker impact shows up as expected, looking for smooth moves and overall quality.
Conclusion
In conclusion, a flicker effect can instantly bring warmth and sentimentality to your images. Using intentional flicker, you can plan the variations of different aspects according to your preferences, so you can intensify the visual setting, making it pleasing rather annoying for the viewer. While adding flicker to your visuals, you must be considerate of not to overdo the effect as it may make your images appear discomforting for people, especially those who are sensitive to light deviations. Following all the steps highlighted above in a careful manner, you can propose a flicker effect as a potent image enhancement tool rather than a visual distraction and annoyance.