
All You Need To Know About WordPress 6.1 Beta
WordPress 6.1 Beta version of WordPress is soon to be released in the market on November 1st, 2022. In this blog, we will give you a glimpse of what new features and improvements you should expect from this version. If you are a WordPress fan then this blog is all you need to get information related to this major release. After closely monitoring the flaws and loopholes in the previous versions we will be reviewing all the developments on our test sites. You can try the WordPress Beta version on your PC using the WordPress Beta Tester plugin. However, you still need to bear in mind that many of the features might not make it to the final release let us get started!
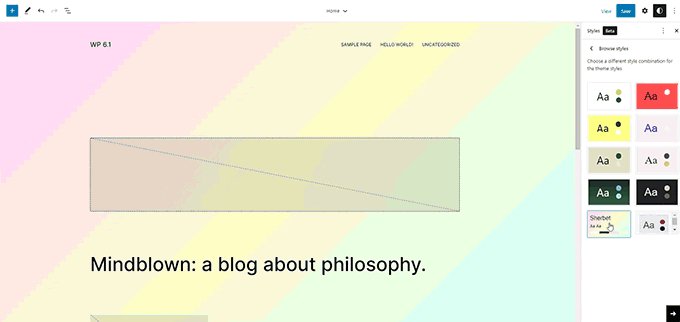
New Default Theme “Twenty Twenty-Three”
As we have seen in previous WordPress versions, the new version is set to appear with a new default theme known as Twenty Twenty-three.
It features a minimalist block theme with great on-site editing functionalities. It is expected to come with as many as ten style variations that WordPress users can select based on their interest inside the user Site Editor.
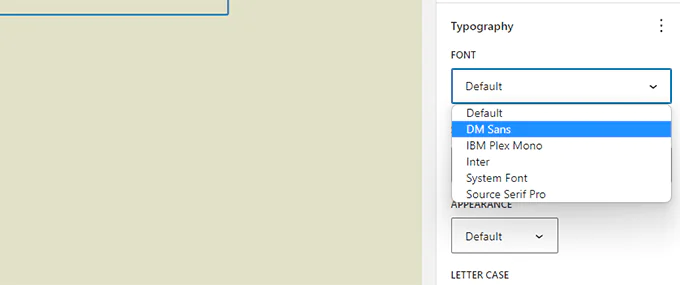
WordPress is also expected to exhibit four style fonts that vary from each other. You can easily enable any of these fonts when writing your blog posts and creating pages.
As a whole, this feature serves as an incredible canvas to create custom websites using multifunctional design tools located in the user Site Editor.
Block Editor Enhancements
WordPress users usually spend most of their time generating quality content in the form of posts or pages for their sites using the block editor. This new WordPress release is expected to come up with the latest improvements to the block editor. WordPress 6.1 will involve changes made in the block editor project named Gutenberg. The prime focus is to bring consistency to the functionality of design tools for different blocks from the last to the latest version.
We have listed below some of the most anticipated changes in the block editor:
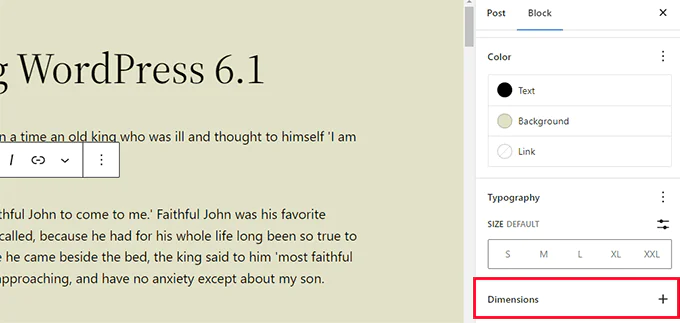
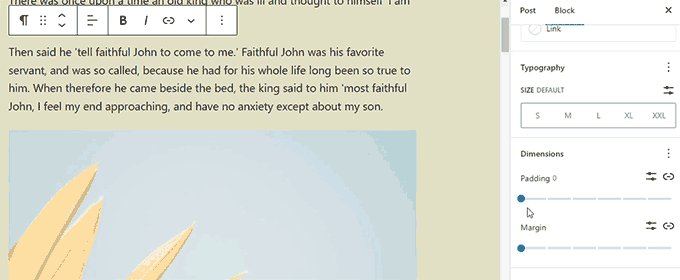
More Dimensions in More Blocks
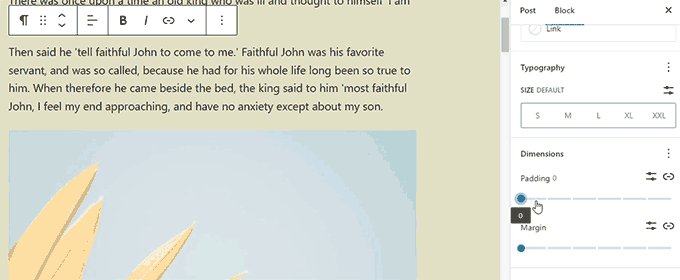
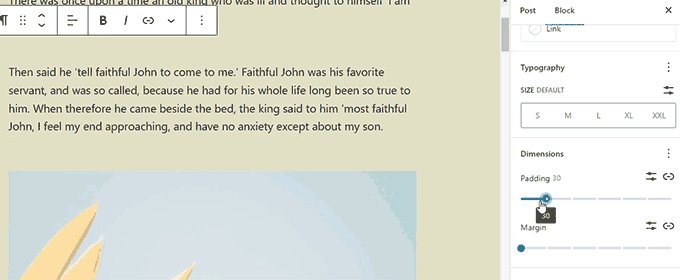
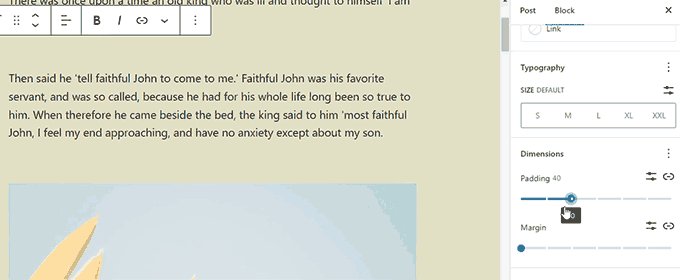
WordPress 6.1 Beta will provide you with more dimensions in more blocks such as Columns, Paragraph lists, Tables, and so on.
This will help users to set margins and padding for adding more blocks with greater control over the block layout. Users can better visualize all the alternations when adding padding and margins for a block.
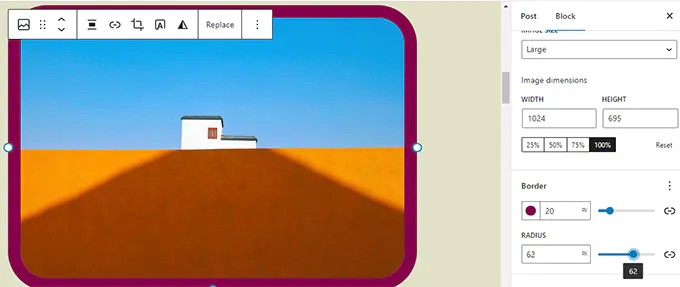
Improvements in Border Options
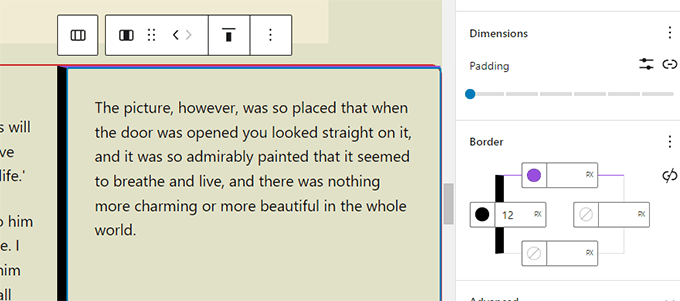
With WordPress 6.1 Beta users get more options to add borders to as many blocks as they want. This will also assist you in adjusting the border towards the left, right, top, and bottom sides separately.
The image block which you viewed in the previous section allows you to select the image border-radius by adding realistic borders.
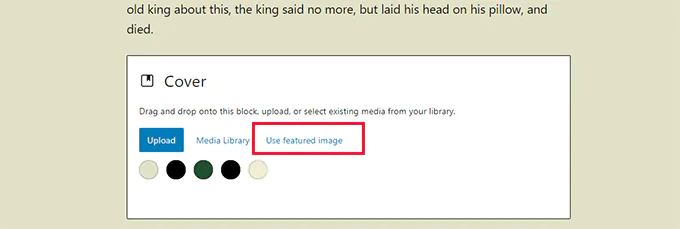
Featured Image in Cover Block
Users generally ask questions regarding the distinction between a cover block and a featured image in WordPress. While some intend to use the cover block as a featured image for their site, the arrival of WordPress 6.1 will allow its users to select any desired featured image for their cover block. The image will then immediately appear inside the cover. Exciting isn’t it?
Users will be able to feature images wherever they wish owning to the advanced cover.
Note: looking into what type of theme you use, if this option is not used accurately then your featured image will appear twice on the user screen.
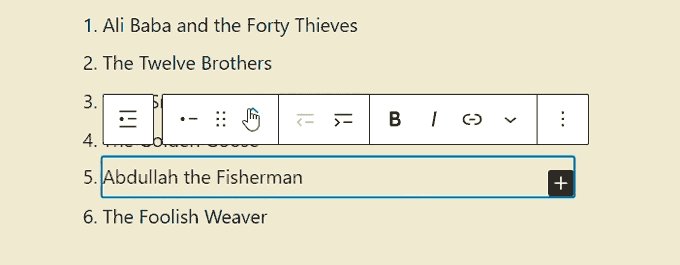
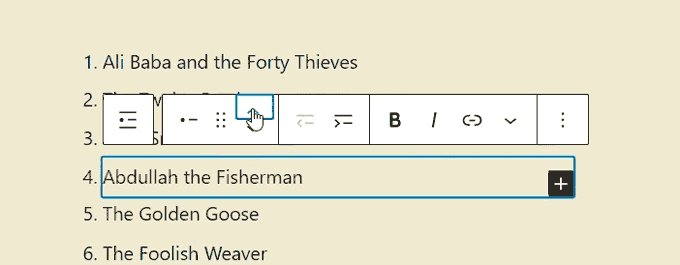
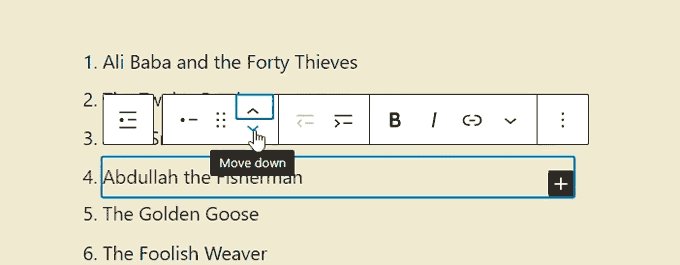
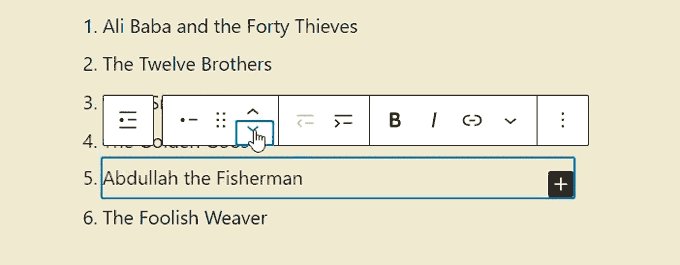
Quote and List Blocks with Inner Blocks
The latest version will include many smart shortcut features for example if you wish to move an item upwards or downwards in a bulleted list then you can accomplish this task without editing the entire list. WordPress 6.1 has planned to introduce inner blocks for Quote and List blocks. For instance items within a list, the block will be their blocks. This will ensure easy-to-move blocks without editing.
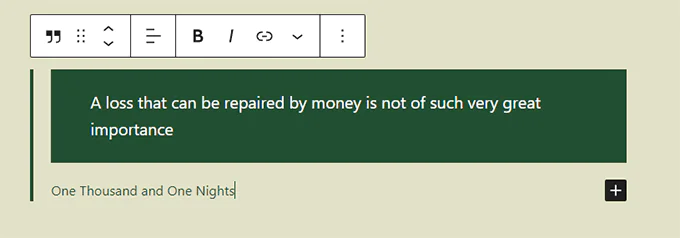
Similarly, when you are using Quote blocks you can be playful with cute and quote blocks differently as shown below:
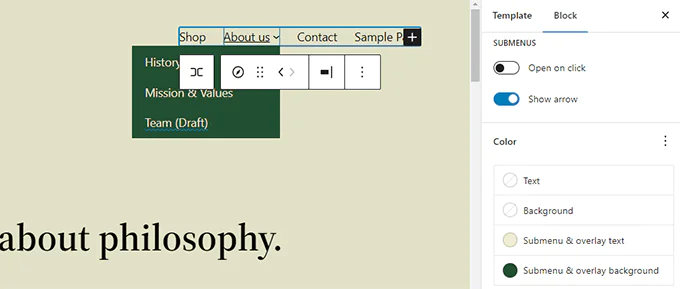
Improved Navigation Block
WordPress 6.1 Beta will soon be released with major improvements in the navigation block that can be used to select and create a menu directly from the block settings.
Users will now be able to experiment with increased design tools efficiency for the creation of submenus and styles from the parent menu.
Editor Design Enhancements
WordPress 6.1 Beta will keep you hooked with several amazing features to try out about the Editor Screen design. These changes will help improve the WordPress user experience on the block editor screen.
Following are some notable enhancements that are worth noticing:
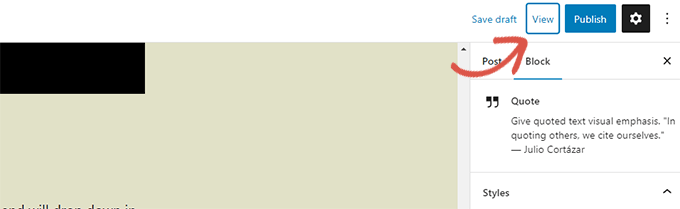
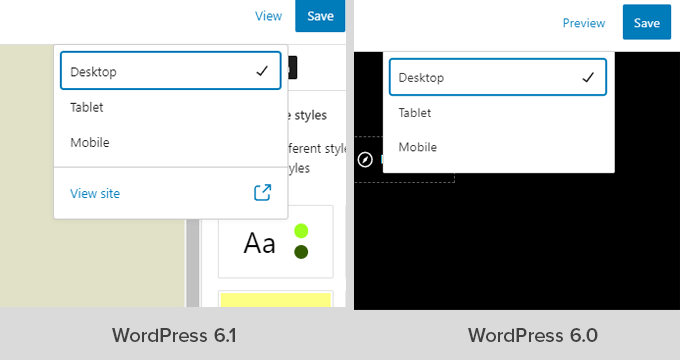
The preview Button is now Labeled View
The preview button is renamed as ‘View’.
In the user Site Editor, you will come across this ‘View’ Button which now includes a link by which you can easily view your website in a new tab.
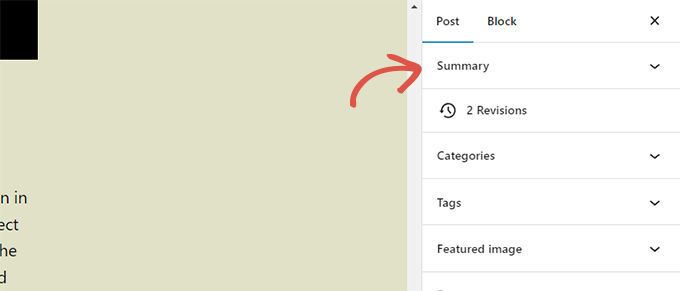
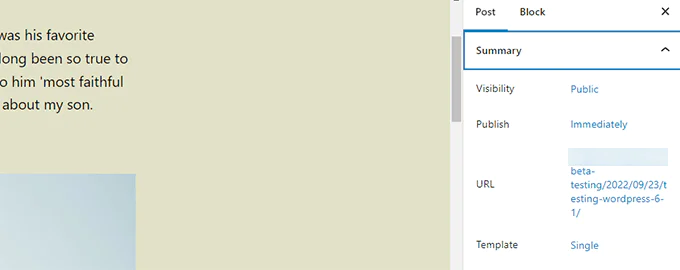
The visibility and Status Panel is now called Summary
The visibility and status panel present under the Post settings is renamed as ‘Summary’ now.
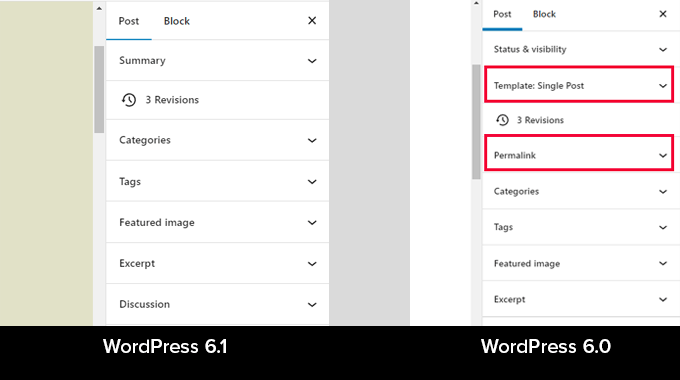
Permalink and Template Options under Summary Panel
Permalink and Template options that used to have their panels fixed under the post settings are now combined with the Summary panel in the yet-to-be-released WordPress 6.1 Beta version.
Simply click on the ‘Summary’ panel to expand this option and you will find various options to change ‘URL’ (permalink) or to select a suitable template.
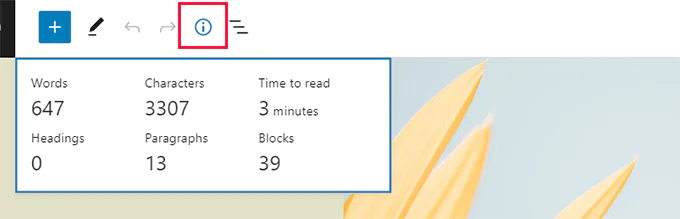
Improved Information Panel
In WordPress 6.1 Beta version the information popup will help you keep track of time spent reading information.
The site Icon will Replace the WordPress Logo
In case you want to set up the site icon for your site then it can operate as the ‘View Posts’ Button in the top left side of your screen.
Create More Templates in Site Editor
In the religious versions, WordPress themes enable users to generate custom templates using the template hierarchy and WordPress theme extension by writing code. The ultimate surprise that awaits users is to create themes without writing any code. The upcoming WordPress release will help you unlock the below-mentioned templates regardless of which type of block theme you use:
- Single post
- Single page
- Individual taxonomy
- Individual category
- Custom template and much more.
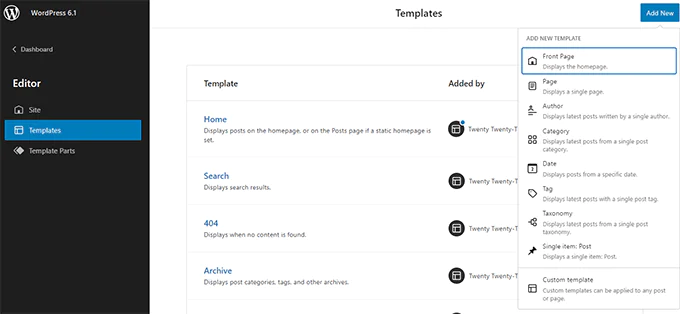
Visit the ‘Appearance’ section and navigate yourself to the ‘Editor’ heading to find the templates option in the left sidebar. In this section click on the ‘Add New Button to look for suitable options to check the mark to move forward.
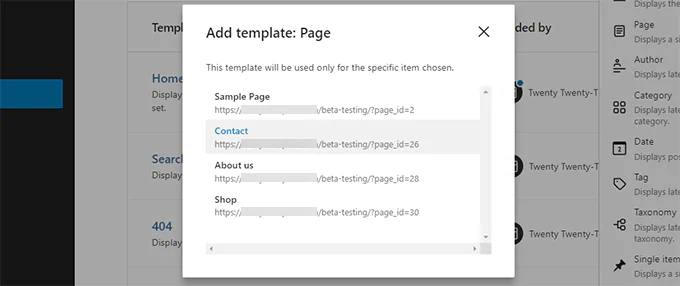
If you want to select a template that can be applied to any individual item then you need to select the new template options available in the popup as shown below:
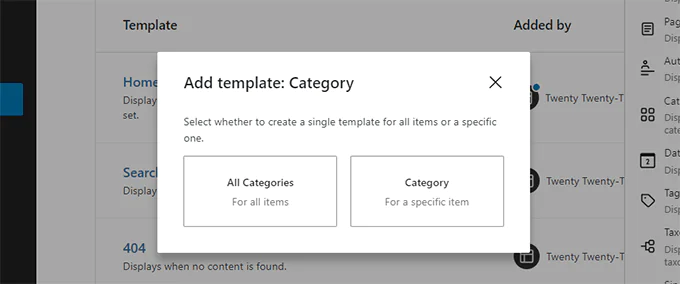
When you select the ‘Template’ category then you will find a popup and you can select all or specific category options to apply this template to as shown in the attached reference image:
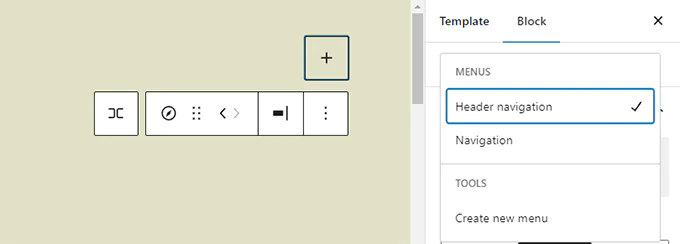
Quickly Search and Use Template Parts
WordPress 6.1 will enable you to search for new template parts quickly. For instance, your theme includes multiple headers that are part of templates. In this way, you can easily select and apply one of them.
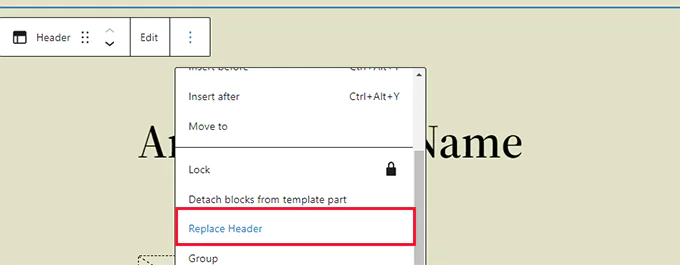
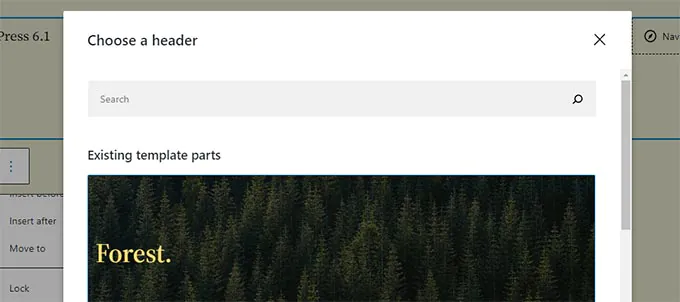
Simply click on the available template option and select the ‘Replace Header’ option. As a result, a modal popup will appear from here you can find template parts that you can apply based on your interest.
Under The Hood Advancements
- User template parts are now available for classic themes.
- Developers can now easily adjust font sizes via Fluid Typography.
- Post-type users can now have their very own starter patterns
- with tons of new filters that you can combine with your theme, JSON data.
If you are not in awe just yet then it is only enough to keep your hunger alive by letting you know that WordPress 6.1 Beta consists of 350+ bug fixes and 350+ enhancements for the block editor & 250+ tickets for the core.