
How To Create Bauhaus Images
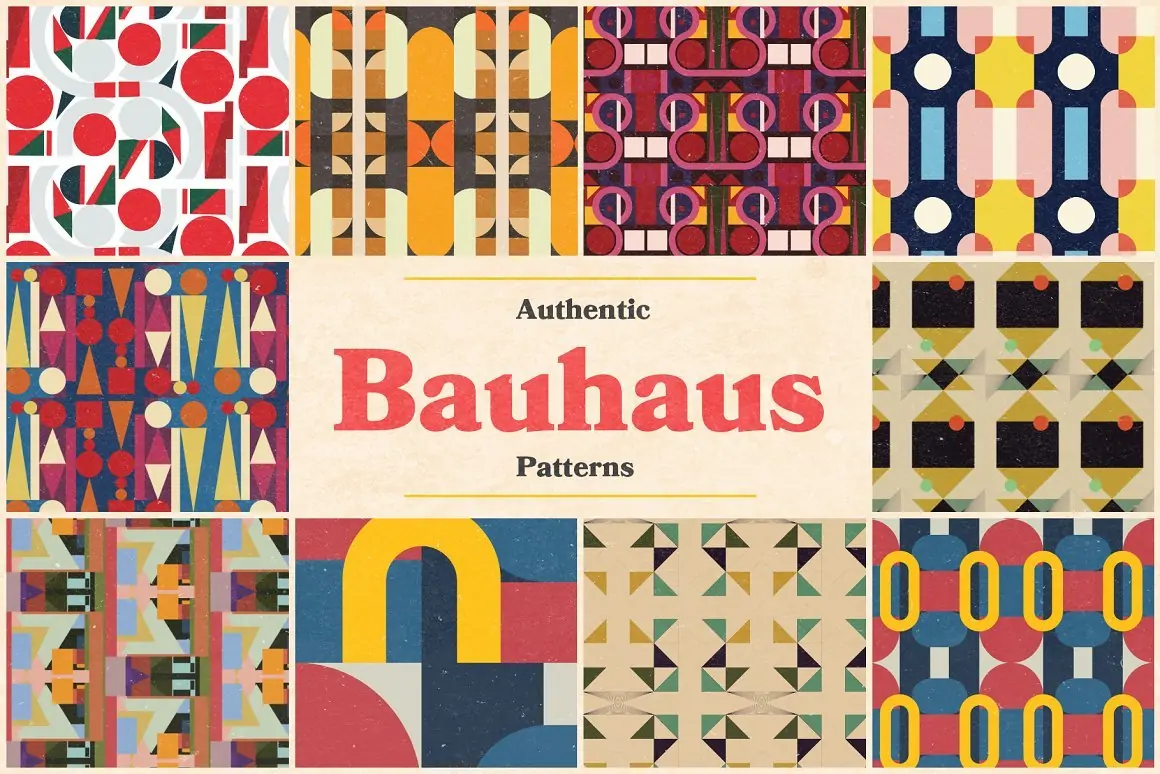
Bauhaus refers to a German creative architectural art movement that drove from 1919 to 1933. Its objective was to unite all artistic mediums into a single, cohesive approach that combined mass production and function with the artistry of the individual. Bauhaus style is characterized by geometric, angular, abstract design with minimal adornment. Even today, designers, architects, and artists are influenced by the aesthetics and methodology of the Bauhaus tradition. Rational, straightforward, and practical patterns and designs are characteristics of the Bauhaus art movement. The absence of ornamentation and emphasis on simple lines that clarify things to their most basic components define this art style. Squares, triangles, and other basic geometric shapes are frequently seen throughout Bauhaus, filled with audacious hues like reds, yellows, and blues., creating a timeless classiness. This blog will cover the steps for producing Bauhaus images utilizing digital tools and approaches that hold the essence of the original Bauhaus movement designs.
Step 1: Concept Creation
Start by launching your preferred plan application, such as Adobe Artist or Photoshop.
Make a new document setting dimensions and resolution suited to your project’s needs.
Precisely outline the conceptual establishment of your Bauhaus-inspired artwork.
Contemplate the overarching objective and message you point to communicate through your design.
Think about the usefulness and practical application of your artwork, coinciding with Bauhaus standards of combining art with lifestyle.
Layout specific objectives for the design, whether it’s to inspire feelings, pass on a message, or explore geometric shapes.
Utilize this beginning stage to brainstorm and jot down key thoughts that will direct the rest of your creative process.
Achieve clarity in your concept to preserve focus throughout the design phase, refining your vision for a cohesive and impactful final piece.
Step 2: Choosing Palette Colours
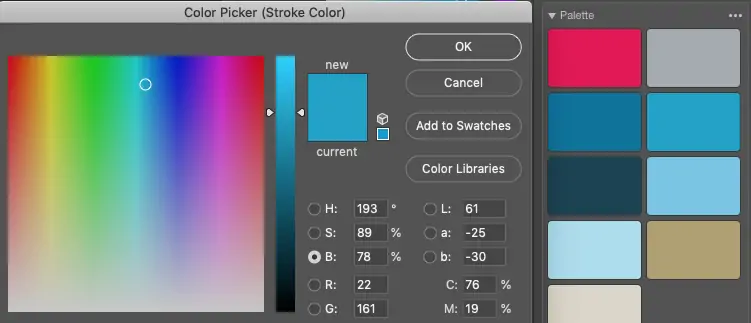
Get to the color picker or swatches panel in your design programs like Adobe Illustrator or Photoshop.
Select essential colors like red, blue, and yellow. These are crucial to Bauhaus’s plan for their energy and effortlessness.
Add neutral colors like black, white, and shades of gray to adjust your palette and include contrast.
Save your chosen colors as custom swatches for simple access throughout your project.
Keep the chosen colors well harmonized and ensure that a visually satisfying and adjusted palette is made.
Employ color theory standards to determine how your colors connect and the feelings they convey.
Adhere to a restricted number of colors to preserve a clean, minimalist look, as seen in the typical Bauhaus design.
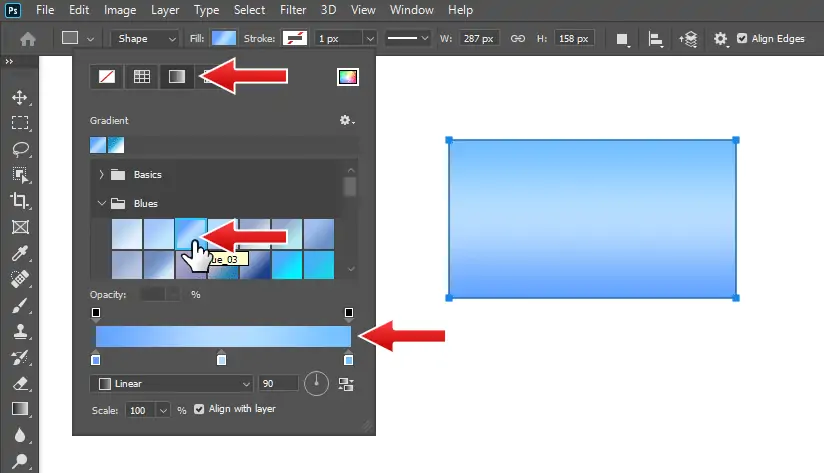
Fill out your chosen colors to sample shapes or components and observe how they work together before finalizing.
Step 3: Creating Geometric Forms
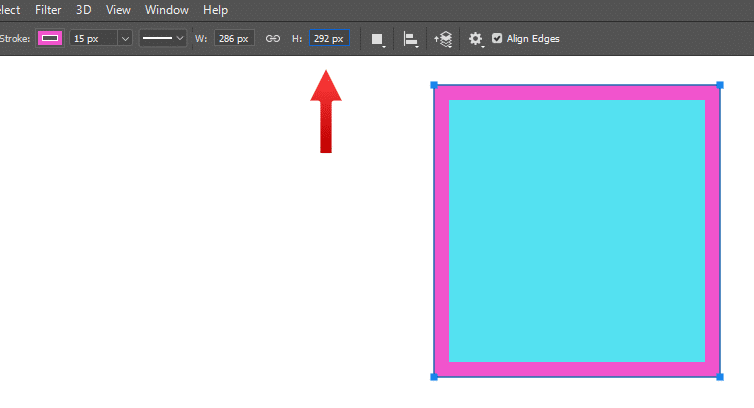
Move to the shape tools options available within your software, like Rectangle Tool, Ellipse Tool, and Polygon Tool.
Choose basic shapes like rectangles, circles, squares, triangles, and polygons. These shapes are fundamental to Bauhaus design for their effortlessness and clarity.
Alter shape properties such as size, proportions, and stroke thickness utilizing the toolbar or properties panel.
Play with combining different shapes to form more complex shapes and designs. Bauhaus design often consolidates geometric presentations and compositions.
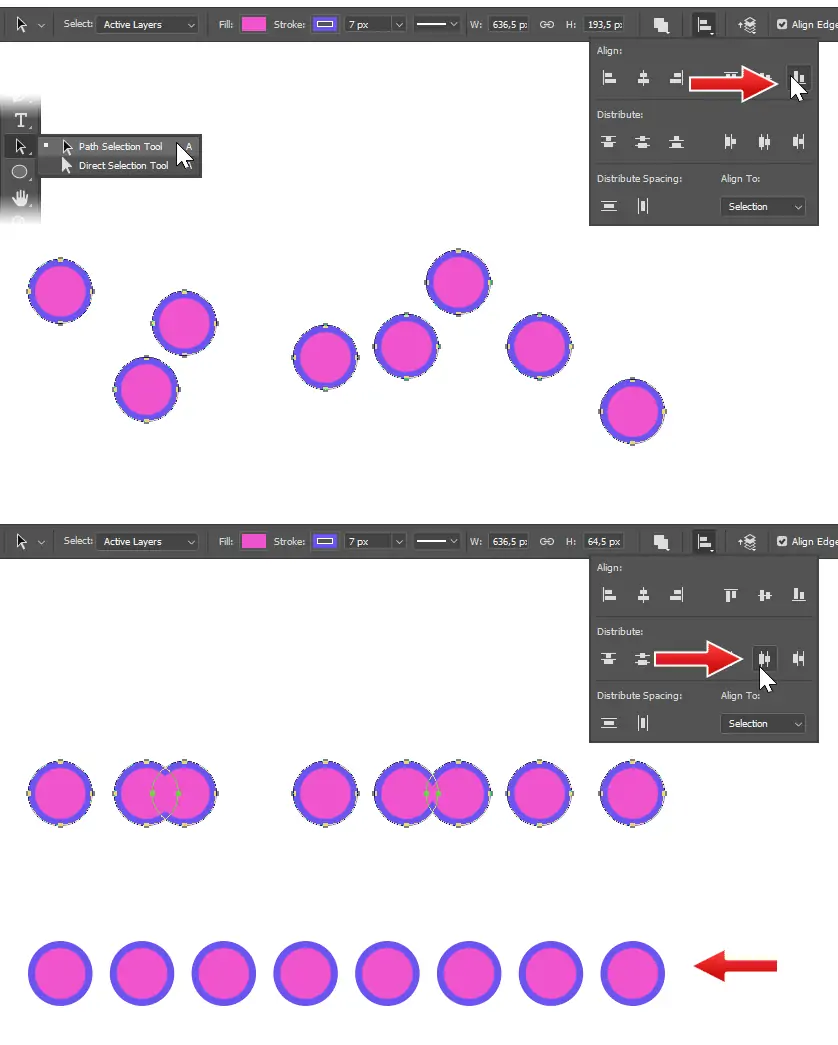
Utilize alignment tools to guarantee shapes are equally divided and adjusted. This will ensure the geometric exactness and adjustment of the typical Bauhaus art.
Try both symmetrical and asymmetrical arrangements of shapes to form visual interest. Bauhaus grasps both principles for energetic compositions.
Organize shapes on diverse layers or groups to oversee complexity and encourage editing.
Modify the situation and interaction of shapes to attain an agreeable and visually engaging design.
Step 4: Including Typography
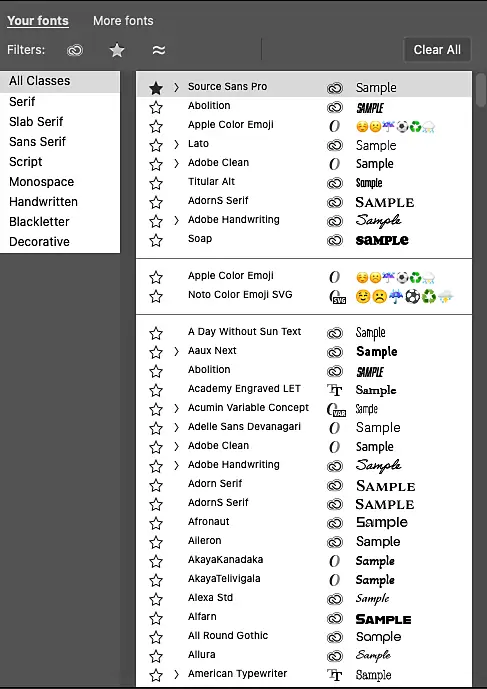
Select a clean, sans-serif typeface that complies with Bauhaus standards, such as Helvetica, Futura, or Arial.
Decide how typography will add to your design’s message and aesthetic. Bauhaus typography often serves both enriching and functional purposes.
Utilize the text tool in your design program, like Adobe Illustrator or Photoshop, to include and format text.
Alter font size, weight, and dividing to improve coherence and complement your design.
Adjust text with geometric shapes and other components to preserve visual coherence and harmony.
Utilize arrangement tools to get exact situating. Treat text as a design factor, experimenting with arrangement and orientation inside your composition.
Keep content brief and deliberate, following Bauhaus standards of moderation and functionality.
Make sure the text is clear against foundation colors and shapes by testing diverse combinations and contrasts.
During adjustments, keep reviewing how typography integrates with other design components, making alterations as required to attain a cohesive visual effect.
Step 5: Creating Visual Harmony
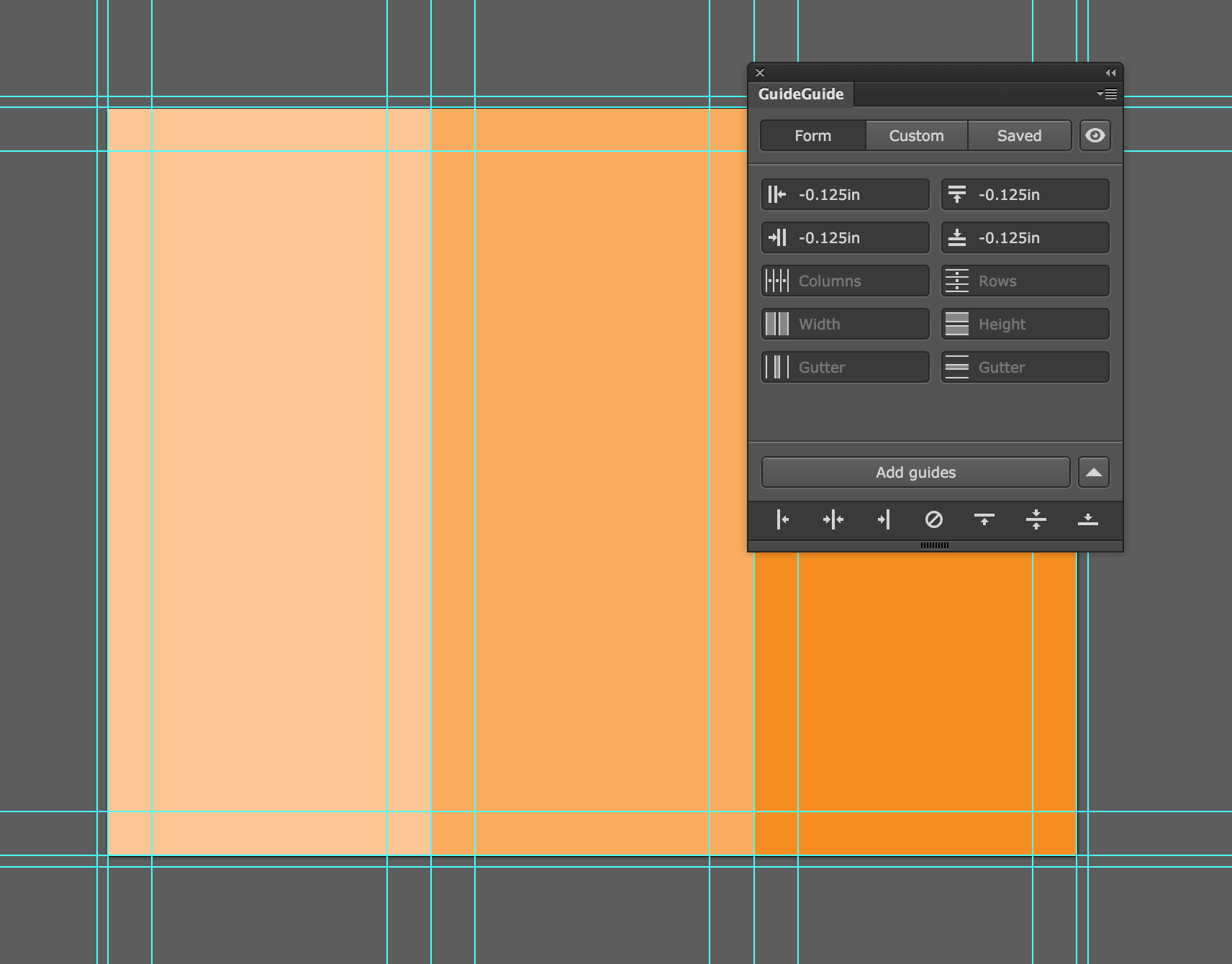
Activate grids and guides in your design software to maintain steady spacing and arrangement, which is a must-have in Bauhaus designs.
Outline or visualize the arrangement of shapes, typography, and other components inside your defined space.
Look at both symmetrical and asymmetrical formats to make energetic visual interest.
Leave sufficient white space around components to strengthen clarity and permit each component to breathe. Bauhaus values simplicity and uncluttered design.
Utilize alignment and distribution tools to make components justly dispersed and aligned. That strengthens the geometric accuracy characteristic of Bauhaus art.
Utilize size, color, and placement to direct the viewer’s eye through the design in a consistent flow.
Distribute visual components equally to create a sense of harmony. Adjust heavy and light components over the composition.
Audit the layout occasionally, altering spacing, alignment, and component situation to optimize visual balance and concordance.
Finalize the composition after guaranteeing all components fit into the overall coherence and effect of your Bauhaus-inspired work of art.
Step 6: Presenting Minimalist Standards
Rearrange geometric shapes and shapes to their basic components. Bauhaus’s composition advocates for clarity and simplicity, so it expels superfluous subtle elements and complexity.
Use a restricted color palette comprising essential colors like red, blue, or yellow and neutrals like black, white, or grey. Avoid overusing colors to preserve a minimalist style.
Decide on clean, sans-serif fonts like Helvetica or Futura. Ensure meaningfulness and integrate typography agreeably with other design components.
Emphasize ease of use and practicality in your plan. Each component ought to serve a reason, aligning with Bauhaus’s rules of joining art with everyday life.
Control the use of enhancing components or superfluous embellishments. Bauhaus art values the virtue of shape and function, focusing on basic visual components.
Keep up the balance by dispersing visual components equitably throughout the composition. Utilize alignment tools to bring accuracy and consonance.
Utilize negative space deliberately to improve the effect of positive components. Adjust the relationship between filled and vacant zones for a cohesive plan.
Ceaselessly audit and rearrange your plan. Evacuate any components or details that don’t contribute to the general minimalist style and clarity.
Step 7: Making Final Moves
Check your whole composition to ensure all components work together evenly. Evaluate arrangement, adjust, and generally visual affect.
Make fundamental adjustments to elements’ situation, size, and spacing to progress visual balance and clarity. Utilize alignment tools to refine accuracy.
Check color combinations for coherence and viability. Make sure colors pass on the planning temperament or message while maintaining a moderate palette.
Audit typography for lucidness and visual integration. Alter font sizes, spacing, and arrangement to improve clarity and complement the general design.
Iteratively refine till you accomplish a refined, cohesive composition that meets with your beginning concept.
Perform last checks for any irregularities or neglected details. Guarantee all components meet your design objectives and effectively communicate your message.
Save your concluded artwork within a suitable file format, like JPEG, PNG, or PDF, for advanced or print use. Ensure the resolution accommodates the intended show or distribution.
Conclusion
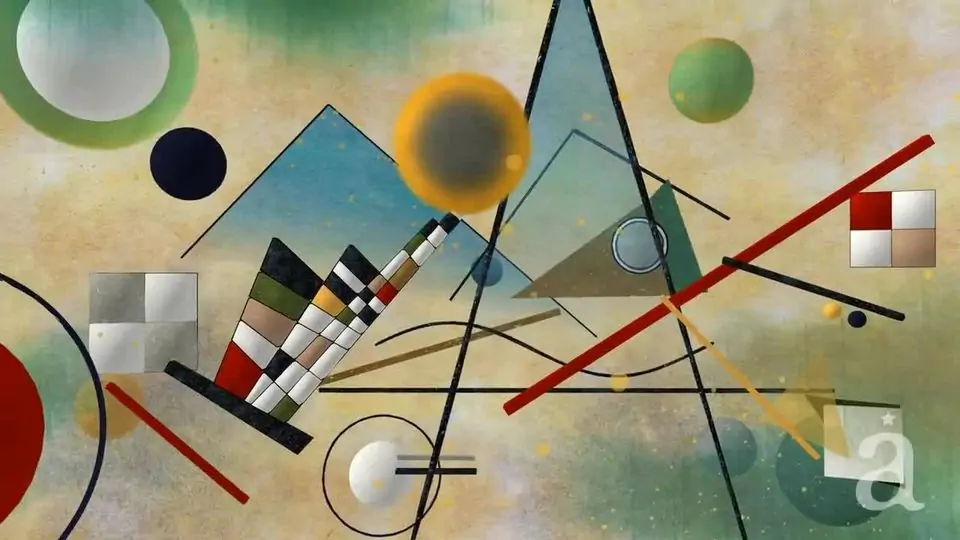
To conclude, the Bauhaus art style is preferably used in furniture, architecture, graphic art, and interior design. However, because of its distinctive characteristics, it has come to be recognized as a kind of visual art, encouraging digital artists and illustrators to produce minimalist and comforting works of art. Modern minimalist art ideas that indicate diversified elements, like incorporating vintage, antique, and stylish designs for an aesthetic effect, can easily contain Bauhaus-style compositions. The resultant images possessing Bauhaus elements can absolutely charm the viewers with their simplified appearance and undying allure.