
How To Create Fractals Using Illustrator
A fractal can be defined as a curve or geometric figure in which every component shares the same statistical properties as the whole. Fractals are valuable when representing partially random or chaotic events like crystal growth, fluid turbulence, and galaxy formation, as well as modeling structures like eroding coastlines or snowflakes or wherever similar patterns repeat at progressively smaller scales. They are created both manually and digitally, and everyone admires them for their symmetrical and pristine attributes. To manually create, you can depend on conventional artistic mediums like painting, sculpture, and sketching. This form of fractals looks visually impressive but takes time and effort. In contrast, digital fractals are created with software or programming languages and algorithms. Many software programs are available to create adorable fractals in minimal time and effort. Anyhow, even the simplest form of art requires particular techniques and tactics to bring the artistic idea to visual forms like fractals. This blog debates the tactics you can follow to create your own fractals.
Step 1: Drawing Initial Layout

Start by conceptualizing ideas for your fractal-inspired artwork. Consider the overall composition, theme, and components you need to consolidate.
Outline ragged traces or thumbnails to discover different concepts and compositions. Instead of detailed rendering, work on capturing the essence of your vision.
Ractify your sketches, addressing the shapes, lines, and proportions. Test with variations and iterations to discover the most compelling plan.
Look into the fractal geometry and designs you need to emulate in your work of art. Assume how you’ll integrate self-similarity and complexity into your plan.
Get inspired by nature, mathematics, or digital fractal designs for thoughts and references. Seek interesting shapes, surfaces, and themes to coordinate into your plan.
Utilize your outlines as a direction for making the introductory shapes and components in Adobe Illustrator. Centre on capturing the essence of your drawings while permitting room for experimentation and refinement.
Hold your sketches simple throughout the design process for reference and inspiration. Do not be anxious to emphasize and evolve your plan as you work in Illustrator, allowing for inventive probing and discovery.
Step 2: Sketching Initial Forms

Open Adobe Illustrator and create a new document to begin your project. Set your document settings according to your desired measurements and specifications.
Use Illustrator’s shape tools within the toolbar to make the foundational shapes for your work of art. Explore shapes such as rectangles, ellipses, polygons, and custom shapes to achieve your desired design.
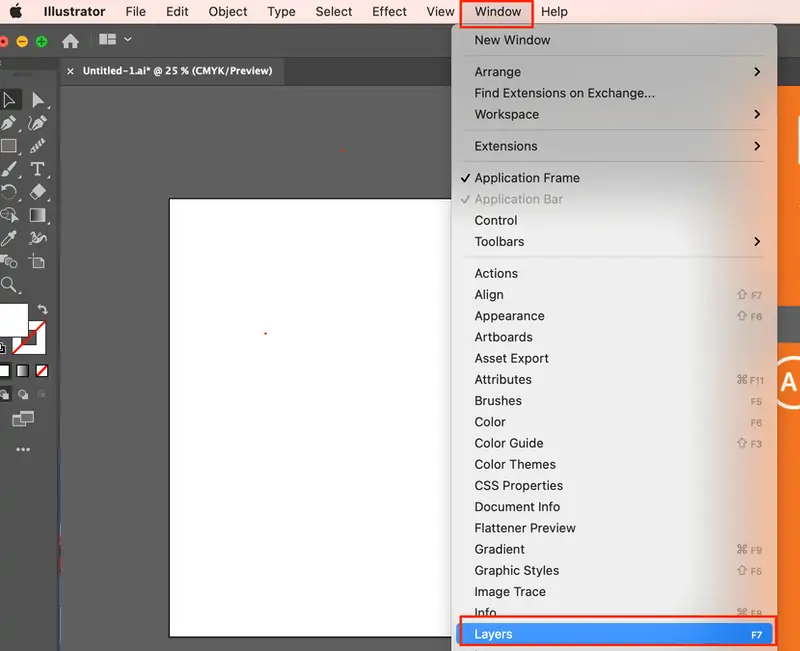
Draw each shape on a partitioned layer to preserve organization and adaptability in your plan. You can make new layers by selecting “Layer” > “New Layer” within the top menu.
Check your shapes’ size, position, and proportions as you create them. Use Illustrator’s guides and arrangement tools to guarantee precision.
Combine and overlap shapes to create more complex shapes and structures. This will add profundity and visual interest to your artwork.
You can make various shapes that will be the building blocks for your fractal-inspired design. Look for symmetry between simplicity and complexity to attain a fascinating arrangement.
After you’ve completed the essential shapes, proceed to the next step to refine and create your fractals in Adobe Illustrator.
Step 3: Duplicating The Basic Shapes

Choose the shapes you’ve made in your Illustrator document utilizing the Selection tool (V).
Copy the chosen shapes by either replicating and pasting (Ctrl+C, Ctrl+V) or utilizing the “Duplicate” command (Ctrl+D). That will make duplicates of your shapes that you can control without changing the initial.
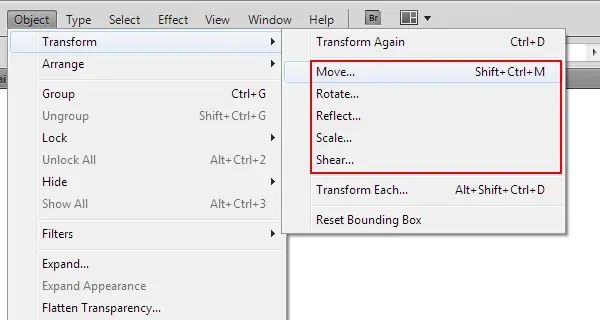
Transform the duplicated shapes utilizing Illustrator’s transformation features. These tools possess functions such as Scale, Rotate, Reflect, and Shear, which are available in the top menu.
Apply changes iteratively to make varieties in size, orientation, and position of the shapes. It will present complexity and intricacy to your fractals.
Regard the concept of self-similarity as you transform the shapes, aiming to form designs that rehash at distinctive scales inside your work of art.
Proceed duplicating and transforming shapes, building upon the previous iterations to develop a seemingly pleasing composition.
Step back and assess your design, altering the transformations as required to attain the required fashion.
Step 4: Using Brushes For Patterns

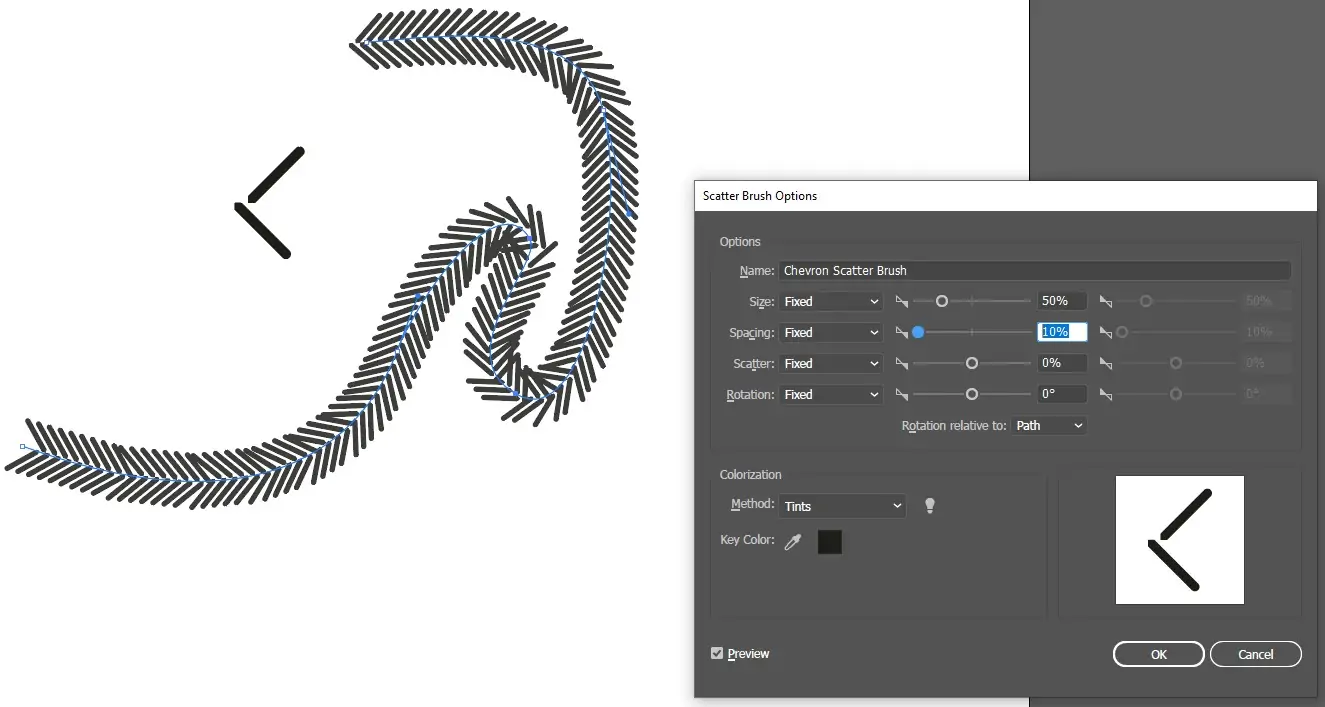
Investigate Illustrator’s library of pattern brushes or make custom brushes to include texture and detail in your fractals.
To access and manage your brush presets, open the Brushes panel in Illustrator by clicking “Window” > “Brushes” from the menu.
Test with different brush shapes, sizes, and settings to discover what best suits your plan. Consider brushes that imitate natural surfaces or geometric designs for fractals.
You can use the chosen brushes for your shapes by selecting them and then clicking on the specified brush within the Brushes panel. The Illustrator will consequently apply the brush stroke to the chosen shapes.
Alter the stroke variables, like stroke weight and color, to help customize the appearance of the brush strokes in your work of art.
Try layering different brushes and altering their blending modes to form complex and rich surfaces in your fractal plan.
Benefit from Illustrator’s vector-based workflow to effectively scale, resize, and alter the brush strokes as required throughout the layout.
Step 5: Handling The Overall Layout

Systematize your artwork by orchestrating shapes and components on isolated layers in Adobe Illustrator. Utilize the Layers panel to form, title, and manage your layers.
Evaluate the profundity and progression of your plan as you organize shapes and components on distinctive layers. Put background components on lower layers and foreground elements on higher layers to form a sense of depth and point of view.
Try stacking and overlapping shapes to make complex compositions with profundity and dimensionality. Alter the arrangement of layers as required to attain the required visual order.
Utilize Illustrator’s alignment options to secure exactness and consistency in the placement of shapes and components. Set the objects to each other or to the artboard utilizing options to Align Left, Align Center, and Distribute Vertically.
Gather related shapes and components to simplify the layer structure and progress organization. Utilize the Group command (Ctrl+G) to gather chosen objects into a single, editable bunch.
Modify the transparency settings to form overlays and blend effects between layers. Alter the opacity and blending modes of layers to attain interesting and energetic visual effects.
Keep auditing and refining the layering and arrangement of fractal components, testing with unusual compositions and varieties to discover the best result.
Step 6: Polishing The Final Fractals

Use the zoom function to review your fractals and focus on personal shapes and components for further refinement.
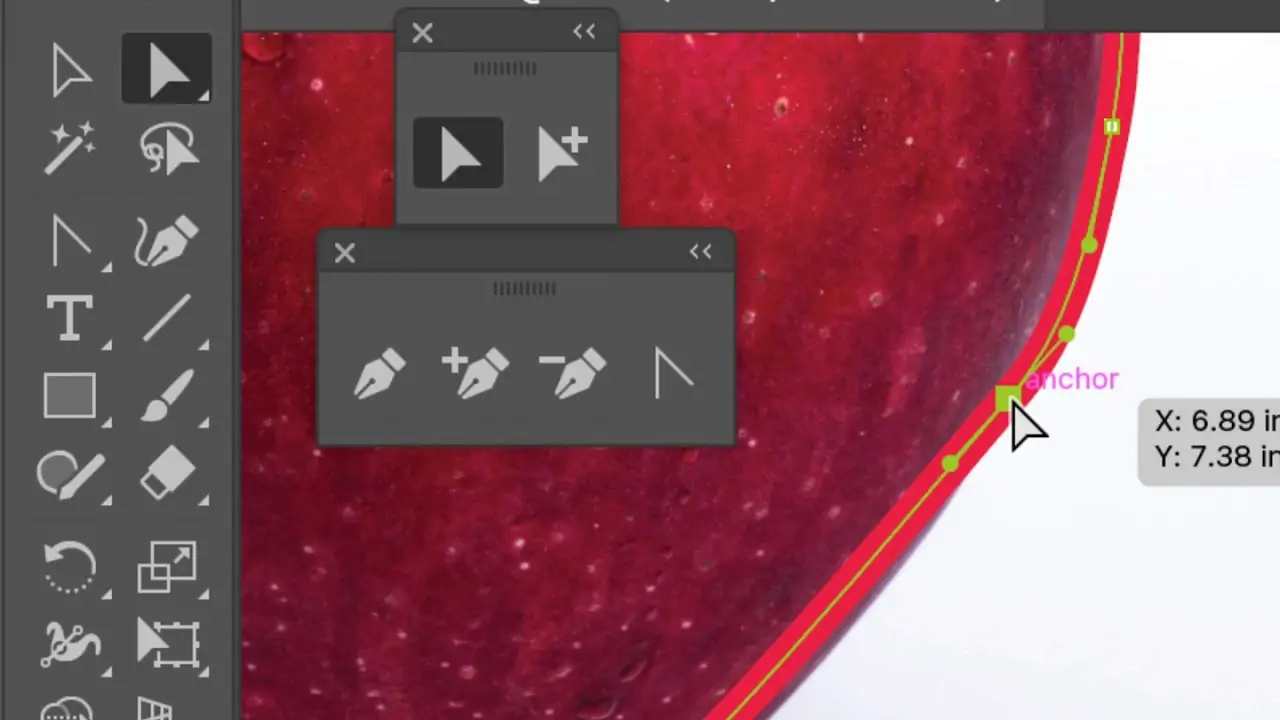
Utilize the Direct Selection tool (A) to control anchor focuses and alter the shape of your objects. Fine-tune curves and lines to improve the general style.
Try including details and embellishments in your artwork. Consider utilizing Illustrator’s drawing tools, like the pen and Pencil tools, to include complicated designs, surfaces, or enriching components.
As you refine your plan, check symmetry, balance, and proportion. Ensure that components are concordantly organized and adjusted inside the composition.
Make use of color to improve the temperament and visual development of your layout. Play with different color plans and palettes to get the most compelling combination.
Add shading, highlights, or gradients to make your work more profound and dimensional. Utilize Illustrator’s Gradient tool to apply smooth moves between colors.
Examine your progress, make alterations and refinements as required, and keep polishing your plan until you’re satisfied with the final result.
Step 7: Final Evaluation And Exporting

Survey your final fractals to ensure they meet your inventive vision and goals.
Do any last alterations or changes to colors, shapes, and compositions as required to improve the general appearance.
Consider including extra effects or wrapping up touches to your design, such as gradients, textures, or overlays, to further heighten its visual mark.
Test your composition over distinctive devices and screen resolutions to guarantee it displays precisely and successfully.
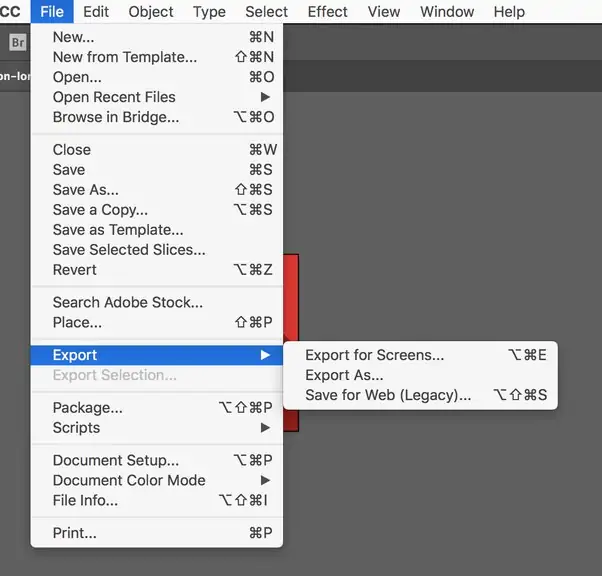
Once you’re satisfied with the ultimate result, prepare your artwork for export by clicking on “File” > “Export” and then “Export As.”
Select a suitable file format, such as JPEG, PNG, or SVG, for your target use and alter export settings as needed.
Title and save your exported record to your desired location, and consider making your artwork in different forms or sizes for distinctive purposes or stages.
Conclusion
In summary, fractals have an eye-pleasing and satisfying appearance because they possess self-similarity on all levels, subtly playing with the brain’s natural tendency to recognize patterns. Our actual world is also full of objects that correspond to fractals. So, fractals demonstrate the grace and beauty we are used to seeing in the natural world, remarkably when they resemble real-world objects. Imposing the organic ideas of fractals into visual art greatly benefits the field of art. Enthusiasts can take stimulation from this natural art expression and enrich their artwork by linking natural themes and imaginative perceptions.



