
How To Create Constructivism Art
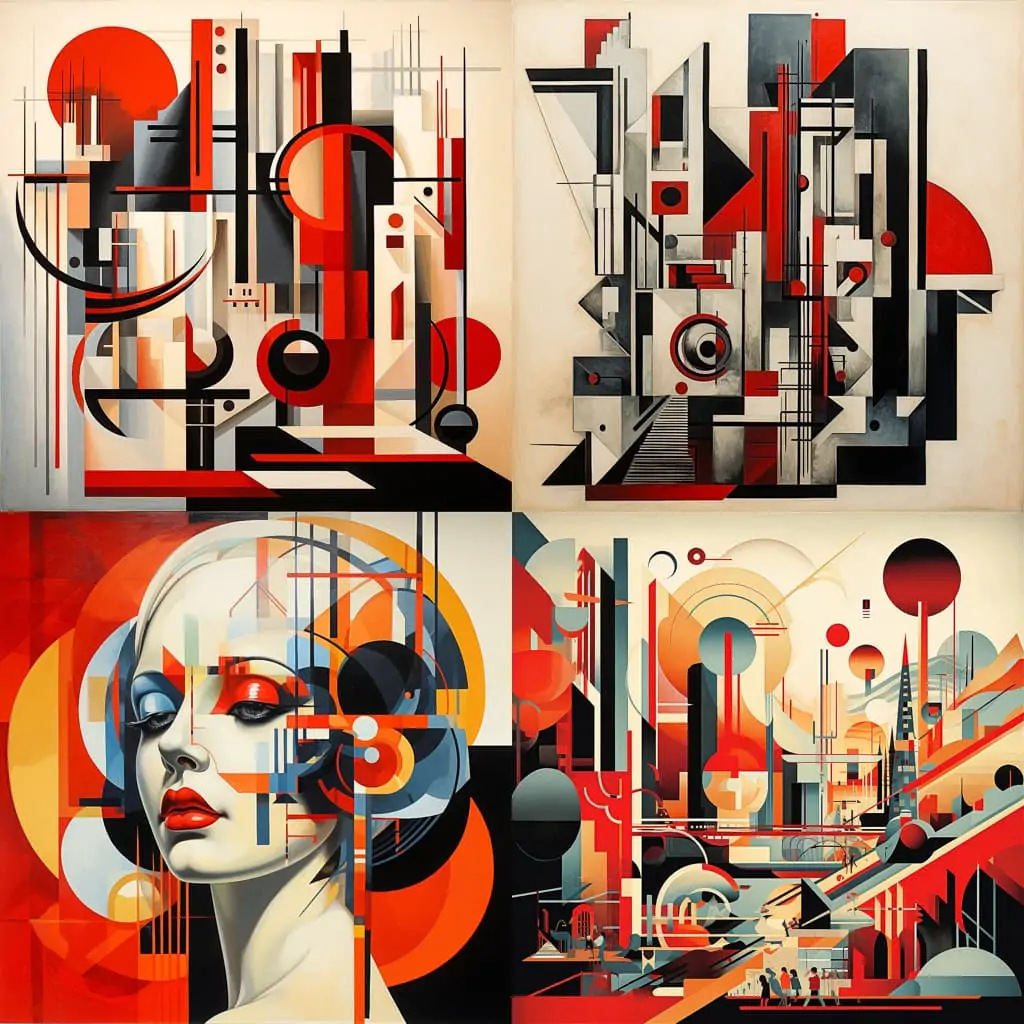
Constructivism art initially developed in Russia in the early 20th century, but later, it unfurled to various parts of Europe. The art style stressed upon using geometric forms, industrial materials, and the fusion of art with technology and social norms. Industrial production was the main emphasis of constructivist art. Constructivists employed simple, geometric shapes and inexpensive materials. Their visual language consisted of shapes they could sketch using rulers and compasses. The suitability of several materials, including wood, glass, and metal, for use in mass-produced products and images was examined and evaluated. Those artists aimed to escape typical artistic manifestation rather than accentuate creating compositions that echoed the modern industrial age. In classic constructivist works, themes of abstraction, geometric forms, and the specific principles of design are often used to convey ideas about social change, production, and technology. Considering the central notions and visual elements of constructivist compositions, this article will go through a step-by-step process of creating constructivist art with the help of digital tools and techniques, thus saving physical resources and span.
Step 1: Creating Initial Outlines
Start by conceptualizing your work of art, considering themes and ideas propelled by Constructivism like geometry, abstraction, and social engagement.
Utilize pencil and paper to outline introductory thoughts for your work of art. Focus on grabbing the pith of constructivist aesthetics via the use of geometric shapes, energetic compositions, and strong visual components.
Consider different compositions and arrangements, trying varying placement for geometric shapes and typography. Let yourself freely explore thoughts and ideas without stressing over details at this stage.
Get it that drawing is an iterative process, and different iterations will refine your thoughts. Grasp experimentation and be open to input or new experiences which will emerge during the sketching.
Focus on capturing general concepts and compositions and attend to details that contribute to the overall effect of the artwork. Assume how different components are associated with each other and how they pass on your intended message or concept.
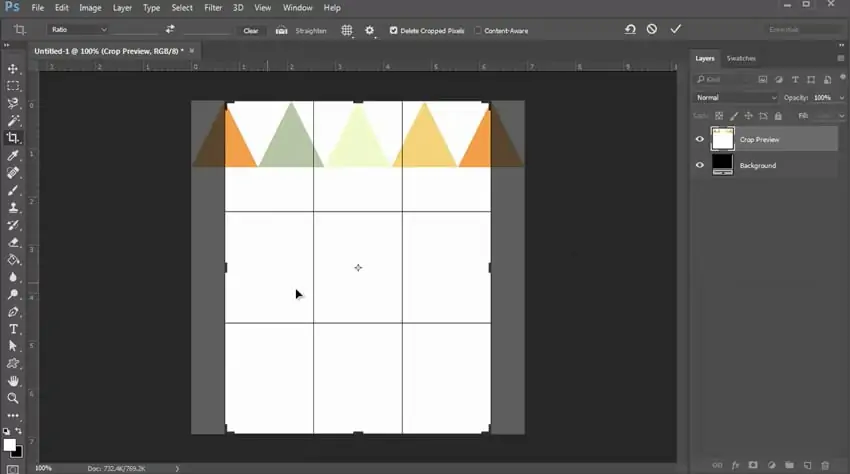
Step 2: Making Geometrical Shapes
Select geometric shapes such as squares, circles, triangles, and polygons as the building squares of your artwork, reflecting the substance of Constructivist aesthetics.
Utilize Photoshop’s shape tools, such as the rectangle, ellipse, polygon, and custom shape tools, to make exact and outwardly impactful geometric shapes.
Try different compositions and arrangements of geometric shapes, considering components such as balance, rhythm, and visual progression to form energetic and engaging visuals.
Make isolated layers for each geometric shape to preserve adaptability and ease of altering. Organize layers consistently to encourage productive workflow and control of components.
Address the scale and proportion of geometric shapes inside the composition, guaranteeing concordant connections between different components and contributing to the overall coherence of the artwork.
Repeat the initial designs, tuning the placement, size, and orientation of geometric shapes to attain the required visual effect. Be open to experimentation and revision as you refine the composition.
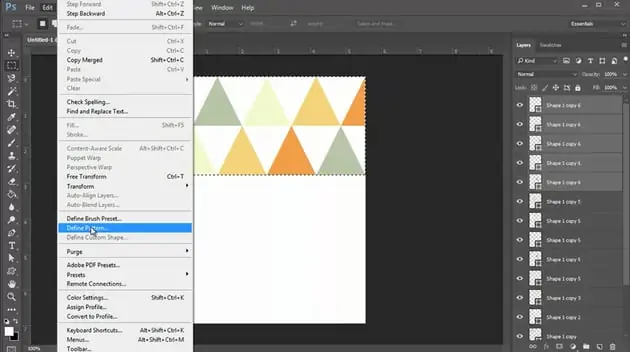
Step 3: Creating Individual Layers
Set up a structured approach to layering components in Photoshop, making a clear progression of visual components inside the composition.
Isolate different components of the artwork onto individual layers, such as geometric shapes, typography, and foundation components, to encourage proficient editing and control.
Organize layers consistently concurring to their visual significance and relationship to one another. Put foreground components on top layers and backdrop components on lower layers to set up profundity and viewpoint.
Name your layers to improve organization and workflow effectiveness. Choose graphic names that precisely reflect the substance and reason of each layer.
Group related layers together utilizing Photoshop’s grouping highlight to assist in organizing the layer structure. Consider nesting groups inside other groups to form progressive arrangements and streamline the layer panel.
Utilize clipping masks and adjustment layers to apply impacts and adjustments specifically to particular layers or groups, protecting the integrity of basic components.
Embrace a non-destructive workflow by utilizing alteration layers and savvy objects to protect the first substance of layers.
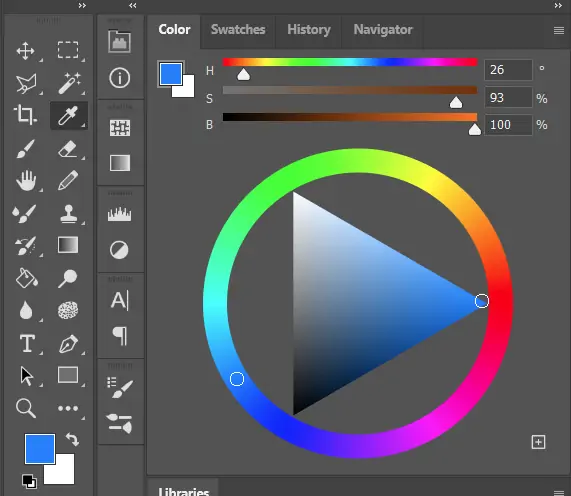
Step 4: Experimenting With Color Schemes
Pick a color scheme that acknowledges the theme and disposition of your Constructivist artwork. Go for solid and dynamic colors that inspire dynamism and vitality.
Apply standards of color theory, such as complementary, analogous, or triadic color plans, to form visually agreeable compositions. Play with different combinations of hues, saturation levels, and brightness to attain craved effects.
Utilize color-blocking techniques in the geometric shapes and structure of your work of art. Apply solid squares of color to distinctive components inside the composition, making contrast and visual interest.
Join gradients and surfaces to include profundity and dimensionality in your work of art. Test with gradient overlays and texture impacts to improve the visual abundance of the composition.
Make a contrast between foreground and background components through the utilization of color. Utilize contrasting colors to draw attention to central focuses inside the composition and make visual profundity.
Use color adjustment layers like Hue/Saturation, Color Balance, and Selective Color to tune the colors inside your composition. Try further adjustment settings to reach the mandated color effects.
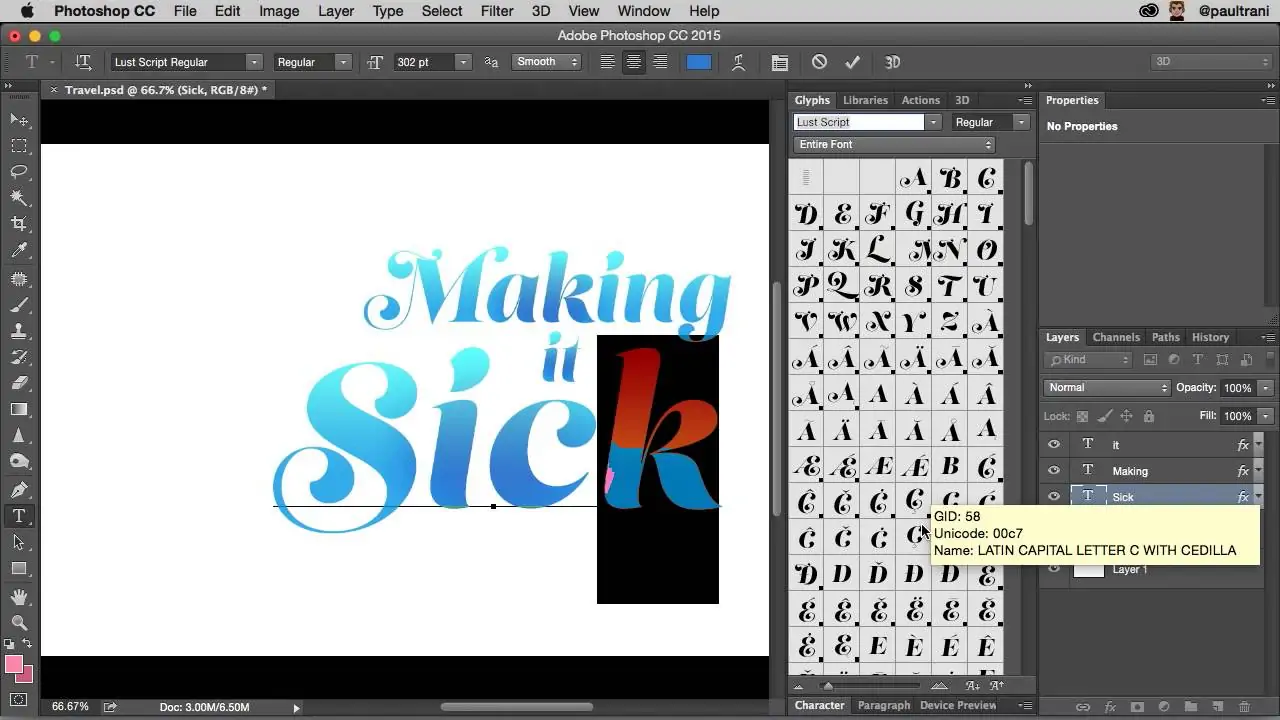
Step 5: Using Symbolic Texts
Guarantee that the typography adjusts conceptually with the topic and message of your Constructivist artwork.
Select fonts that reflect the striking, geometric aesthetic of Constructivism. Pick sans-serif textual styles with clean lines and solid geometric characteristics, dodging excessively enriching or lavish typefaces.
Build up pecking order and accentuation inside the typography by changing font sizes, weights, and styles. Utilize larger, bolder content for headlines or central focuses while utilizing smaller fonts for secondary information or supporting components.
Coordinate typography invariably into the composition, considering situation and orientation to get visual coherence. Test with different placements, arrangements, and orientations to discover the most compelling arrangement.
Integrate text effects meagerly to heighten the visual effect of the typography. Check that the typography viably communicates the assumed message or concept with meaningfulness and legibility.
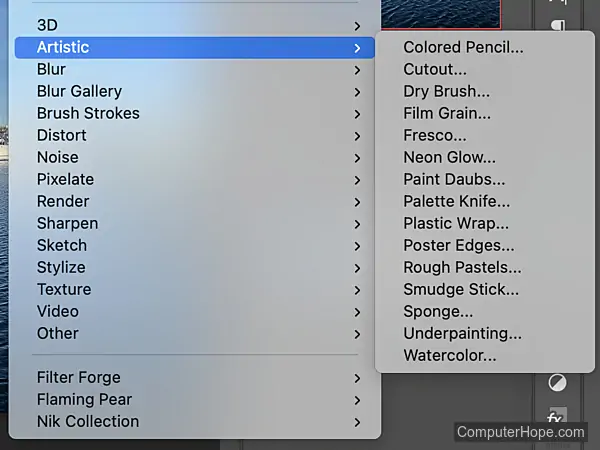
Step 6: Using Different Filters And Effects
Select filters and effects that boost the visual aesthetic of your Constructivist artwork. Look into effects that complement the geometric shapes, color scheme, and typography of the art.
Test with a variety of accessible filters and effects, like distortions, liquify, and stylize effects. Investigate different combinations and settings to attain one-of-a-kind and energetic visual effects.
Lay texture overlays to include depth and richness to your artwork. Try with textures like grunge, concrete, or metal to make tactile and visually i surfaces.
Use layer blending modes to blend layers and components consistently inside the composition. Experiment with blending modes like overlay, multiply, and screen to form interesting and unexpected effects.
Alter the opacity and transparency of layers and effects to control their intensity and effect. Utilize subtle adjustments to form delicate effects that stimulate the prevailing composition without overwhelming the visual components.
Employ filters and effects specifically to respective components or regions inside the composition. Utilize masking techniques to target effects to wanted ranges.
Step 7: The Final Edits
Perform a comprehensive assessment of your artwork, considering variables such as composition, color, typography, and general visual effect.
See into details inside the composition, refining components such as shapes, colors, and typography to get coherence and consistency.
Elevate consistency in design components all through the artwork, such as arrangement, dividing, and visual progression. Make alterations as required to preserve visual coherence and solidarity.
Conclude the composition by making any remaining adjustments and enhancements to attain the envisioned idea. examine the artwork as a whole and make last choices with respect to composition and visual components.
Do a last quality confirmation check to guarantee that the artwork meets your guidelines of excellence. Audit the artwork for any mistakes or irregularities and make rectifications as vital.
Plan the artwork for presentation or distribution, considering variables such as file format, resolution, and yield settings. Save the work of art in an appropriate format for its intended use, whether it be digital or print.
Conclusion
In conclusion, constructivist art describes a revolutionary withdrawal from orthodox forms of art by utilizing abstraction, industrial resources, and social notions. It persists as an influential movement in the history of contemporary art and is responsible for following outcomes in abstract art, design, and architecture. You can create your own constructivist work with the aid of various advanced image modification and creation software, which let you access a wide range of software tools at your disposal for creating constructivist art. Whatever software you prefer for your Constructivism piece, you must consider your anticipated creative sights and technological prerequisites.